#09 - Tips & tricks for designing and structuring your TeachCenter course (Part 3)
better overview with labels & Bootstrap
Short description of the learning setting

Institute of Interactive Systems and Data Science
Period: SS22 und WS22
Courses: “Object-Oriented Programming 1“ (OOP1) and “Introduction to Structured Programming“ (German abbreviation: ESP)
Group Size: more than 500 students per course
Delivery method: Flipped Classroom in ESP and online in OOP1

Contact for questions: aleksandar.karakas@tugraz.at
TeachCenter courses with many contents and activities tend to become confusing for both students and teachers. In Part 2 (TC #08) we presented a simple method for creating more structure in a TeachCenter course. In this article we extend this method with so-called Bootstrap components. In this way, we not only improve the appearance of our TeachCenter courses, but also provide a better overview.

More information about ways to create more structure in a TeachCenter course can also be found in the TeachCenter category in the article #08 Tips & Tricks for Designing and Structuring your TeachCenter Course (Part 2).
What is Bootstrap?
Bootstrap is a so-called frontend framework that can create versatile graphical elements on a website with just a few lines of HTML. Such elements can be, for example, button groups/buttons, cards and accordions shown in Figure 2. The only requirement for using Bootstrap elements is a basic knowledge of HTML. We also like to use alerts to highlight important information.
Why Bootstrap components in the TeachCenter?
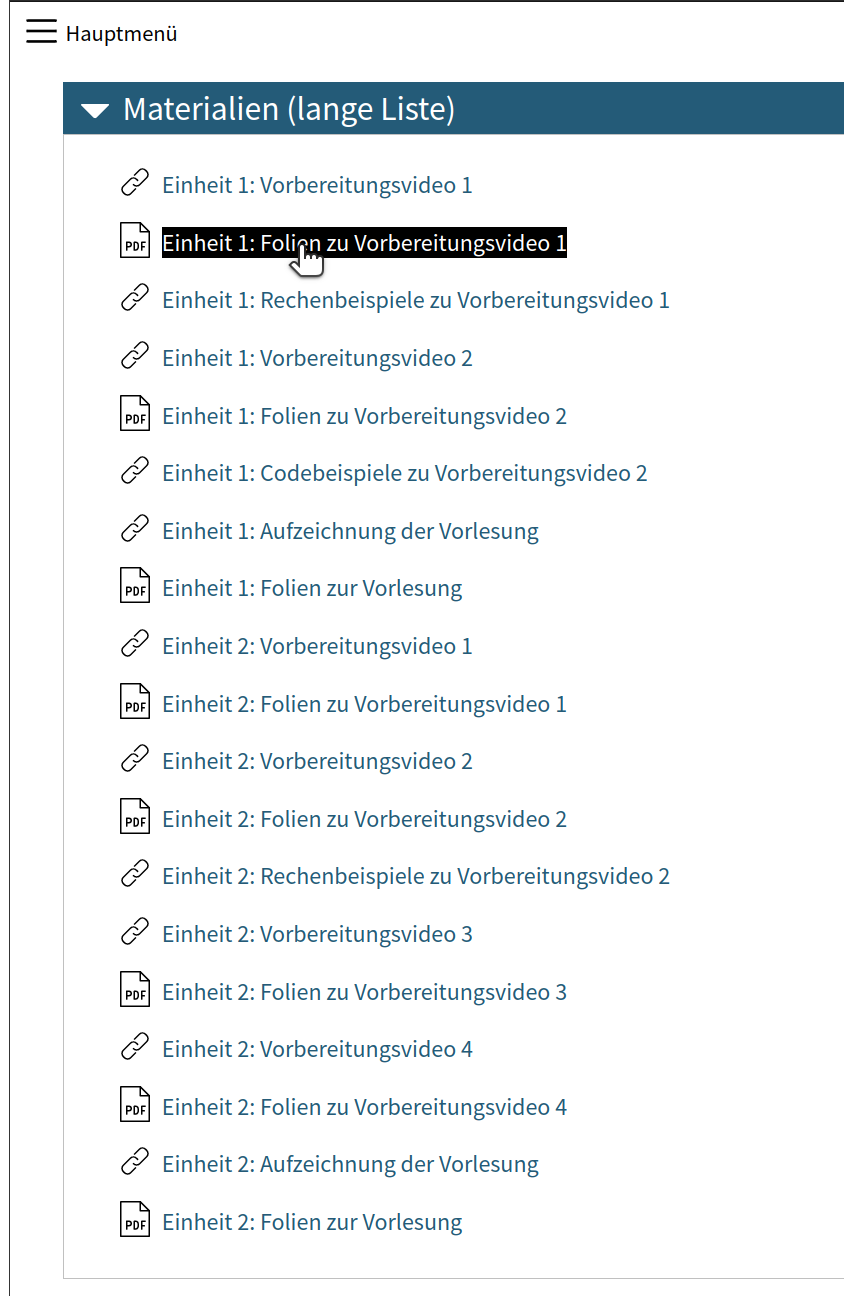
Similar to Part 2 (TC #08)6, Figure 1 shows a section in the TeachCenter filled with many elements. The links in this example lead to preparation videos (in a flipped classroom setting) and lecture recordings. Additional materials are provided for all videos. Such a list might be difficult to keep track of.
With Bootstrap, such a list can be divided into subsections with a so-called ”accordion“, where each subsection can be expanded and collapsed. This makes it possible to hide the contents of past lecture units by collapsing the corresponding subsections. This improves the overview without restricting the availability of content. Students who want to access content in a collapsed subsection can expand the subsection with one click.
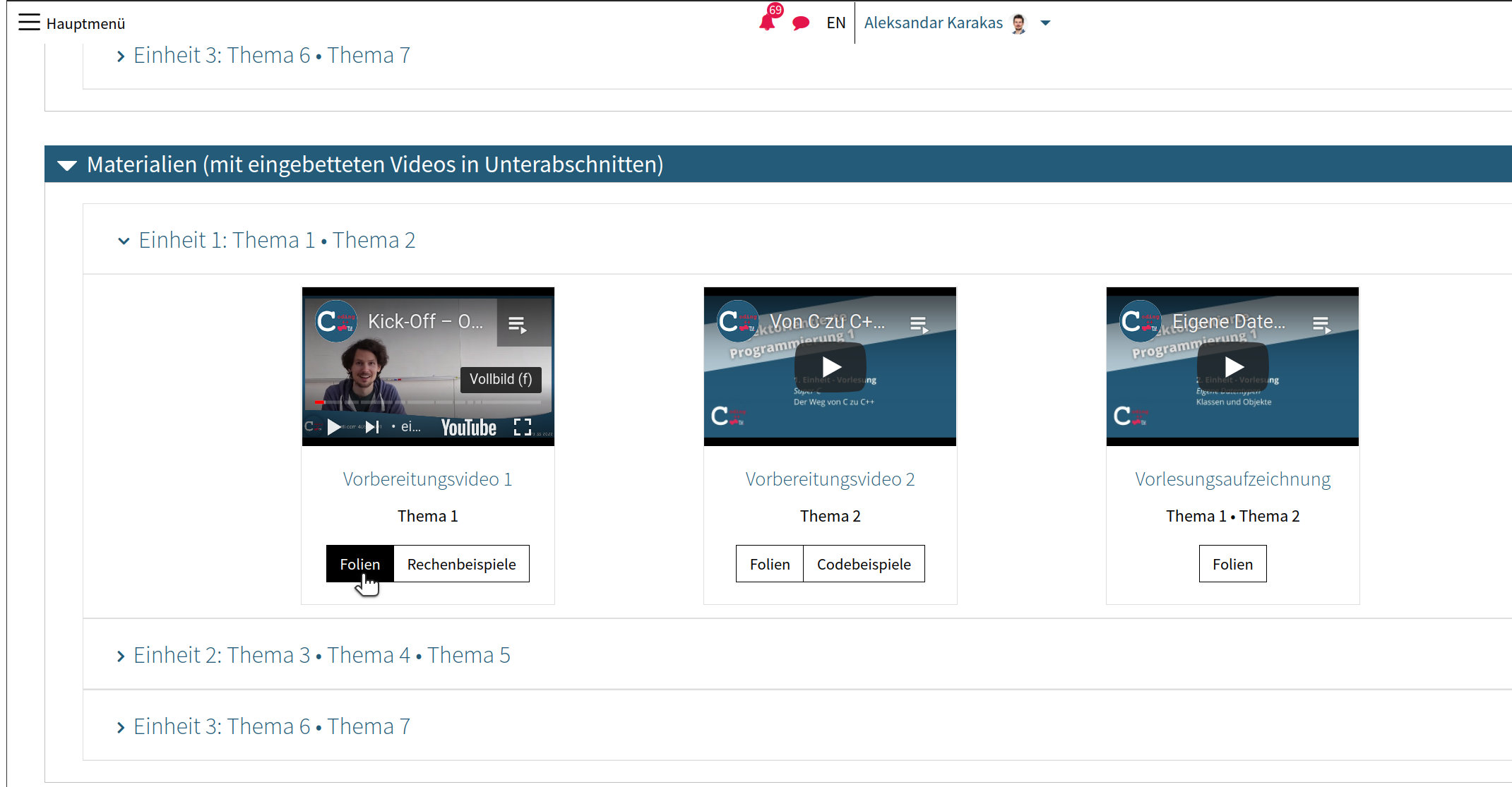
Figure 2 shows a revised version of the section in Figure 1, where the materials of each unit are each grouped in a separate subsection. Individual subsections can be expanded and collapsed as desired. Videos have been embedded in each subsection so that they can be viewed directly in the TeachCenter. In addition, students can access all supplementary materials through buttons. We also used Bootstrap to display the individual elements within a subsection. Below, you will find a basic HTML framework for this.


The starting point of all our restructuring work is a label, as it already was in Part 2. It is the only component that was used to achieve the desired result through Bootstrap. Bootstrap elements can be used in all places where the WYSIWYG editor is available (e.g. when creating labels, in forums or text pages.) Bootstrap elements, however, cannot be added directly via the text editor. Instead, you have to switch to the HTML view (</> button).
Tips for implementation in your own TeachCenter course
Finally, we would like to give you some advice for using Bootstrap:
- An overview of all Bootstrap components7 is available on the Internet.
- The Bootstrap documentation provides many examples to get a basic overview. The HTML code of these examples can be used in your own TeachCenter course and adapted as you wish.
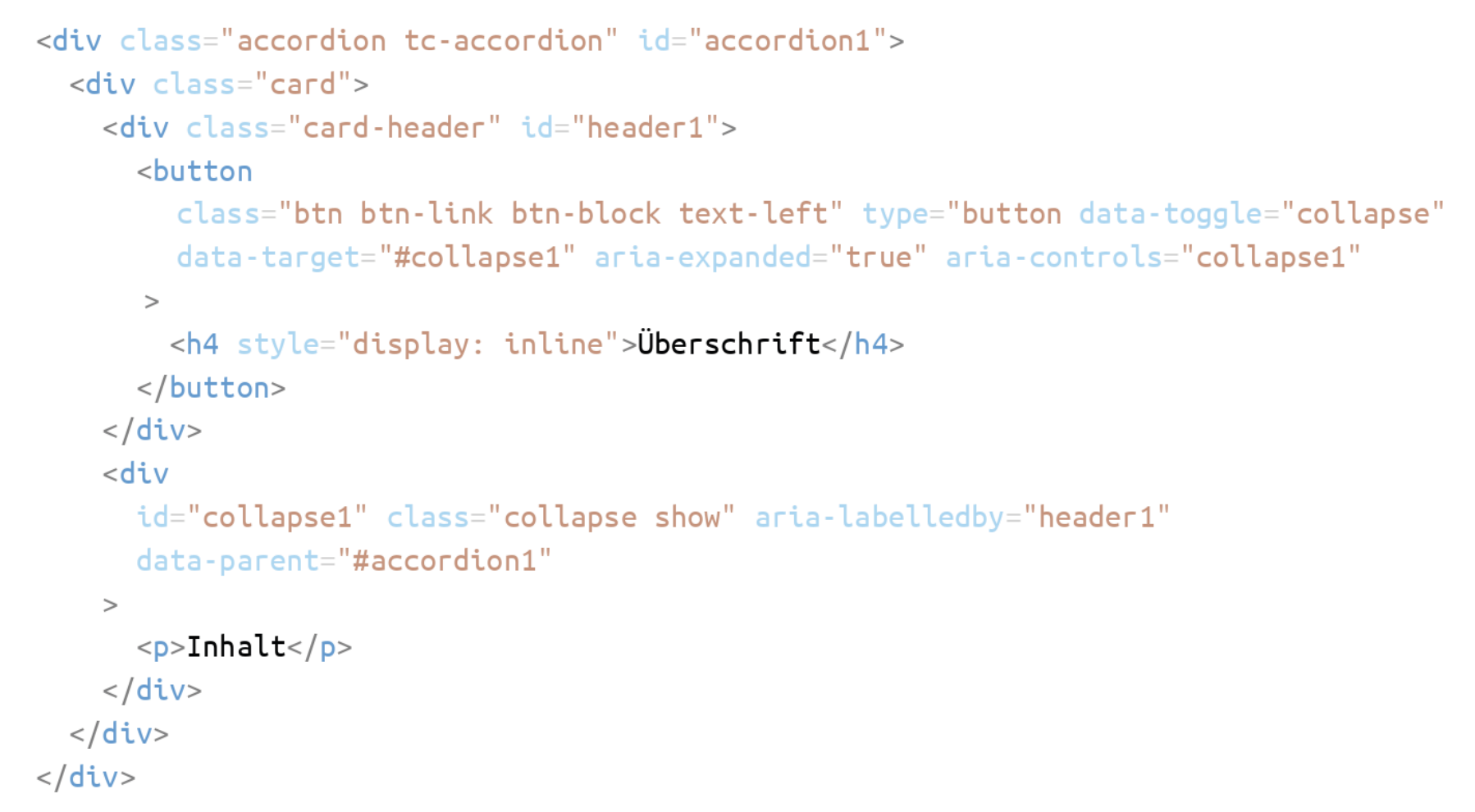
To insert a basic accordion with expandable subsections, use the following code:

-
The HTML class tc-accordion is necessary for use in the TeachCenter. The other components of the example can be used as described in the Bootstrap documentation.
-
The IDs accordion1, header1 and collapse1 used in the code should be unique. That is, there should be no other subsections with the same IDs. Otherwise, clicking on a specific subsection may unintentionally open or close another subsection.
-
For complex use cases, it may be easier to first edit the HTML code in an editor such as VS Code or Notepad++ and only then paste it into the label.

Don‘t forget: All materials linked via buttons should be hidden for students in the original list. How this works has already been described in part 2 (TC #08).

Licensed under a Creative Commons licence CC BY 4.0 International
 Aleksandar Karakas, Alexander Steinmaurer
Aleksandar Karakas, Alexander Steinmaurer