
Creating and embedding interactive videos and learning content using H5P
H5P allows you to create interactive learning content and interactive videos. The web-based open-source tool is included in the TeachCenter.
A special content type is the interactive video, which allows you to add interactions such as multiple-choice questions and links to a video. There are many other interactice H5P activities, which you can all create and embed in the way described below.
Adding a H5P video for self-assessment
Use this feature if you want to create an interactive video that is only for self-assessment, and you do not want to save the students' answers or award points.
This is the quickest way to create an interactive video. The H5P interactive video is created in a place called the content bank.
Instructions for H5P videos where you can also see the students‘ answers and grades can be found in Section 2.
Please note: This guide explains the creation of an interactive video, but other H5P activities can be created in the same way.
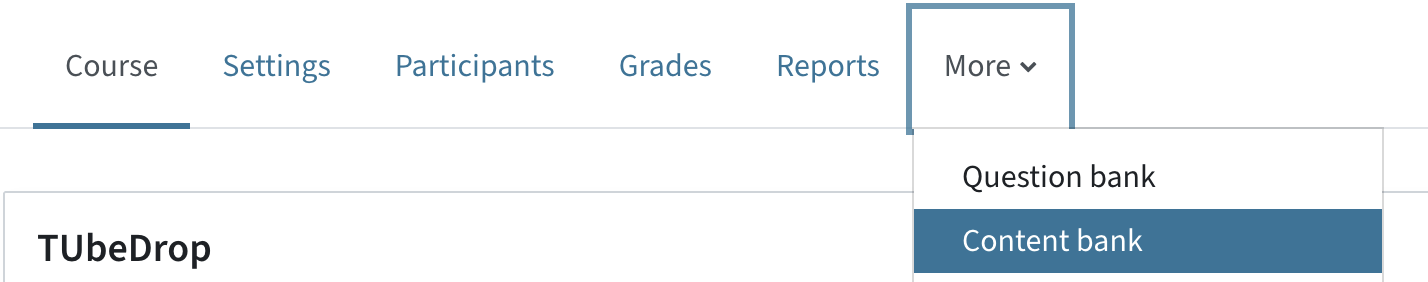
- In your TeachCenter course, go to More > Content bank in the main menu.
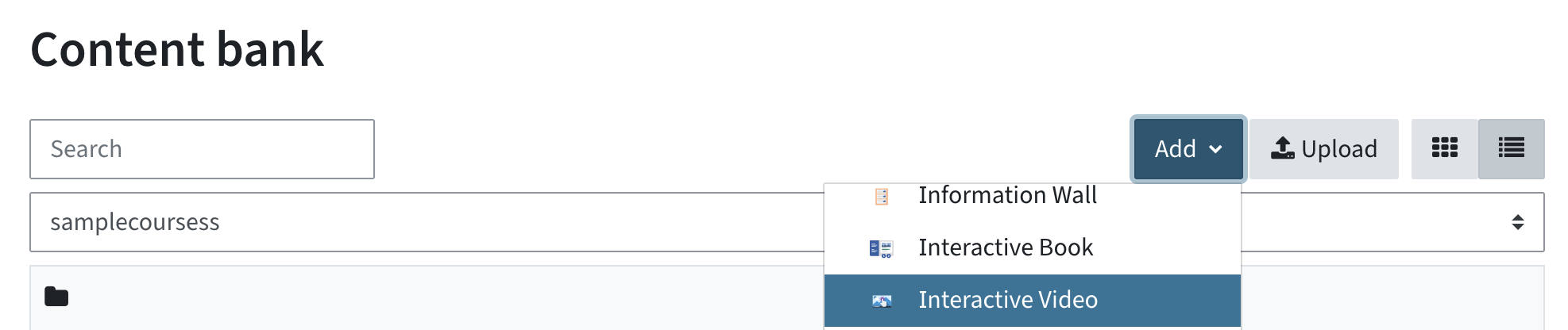
- Click Add at the top right and search for Interactive Video.

How to access the content bank 
Add an interactive video
- Add a Title for the video.
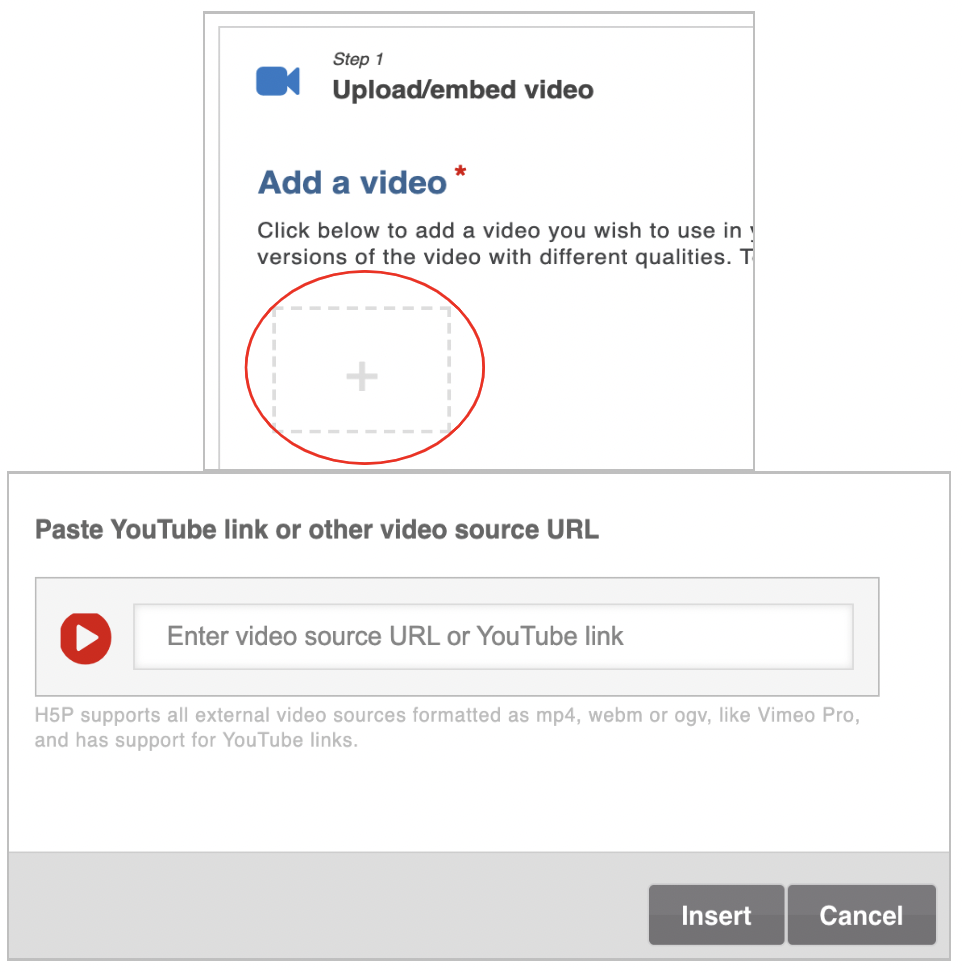
- In the section Add a video, click on the + symbol to add a video file.
Please do not upload MP4 files directly to the TeachCenter; instead, only use web links, e.g. to YouTube or TUbe videos. To use a TUbe video with H5P, please contact the TUbe team for a static link.

Adding a link to a video
- Switch to Step 2 - Add interactions in order to add interactive questions or tasks (for detailed instructions, see section 2).
- In Step 3 - Summary task, you can add a final task for self-assessment, which will be displayed at the end of the video.
- Save the interactive video by clicking on Save above or below the video.
- You will see a preview; click Close. You can find and edit the video anytime in the content bank.
- To make the video available to the students in your TeachCenter course, you need to embed it in a text and media area.
- To embed a previously created H5P video in a TC course, add a text and media area.
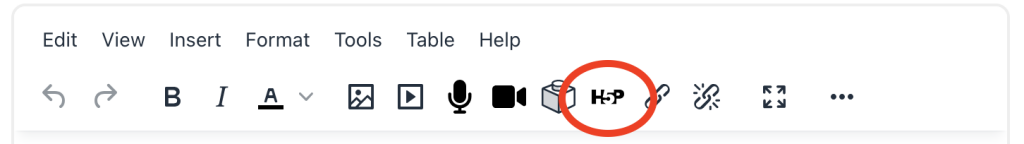
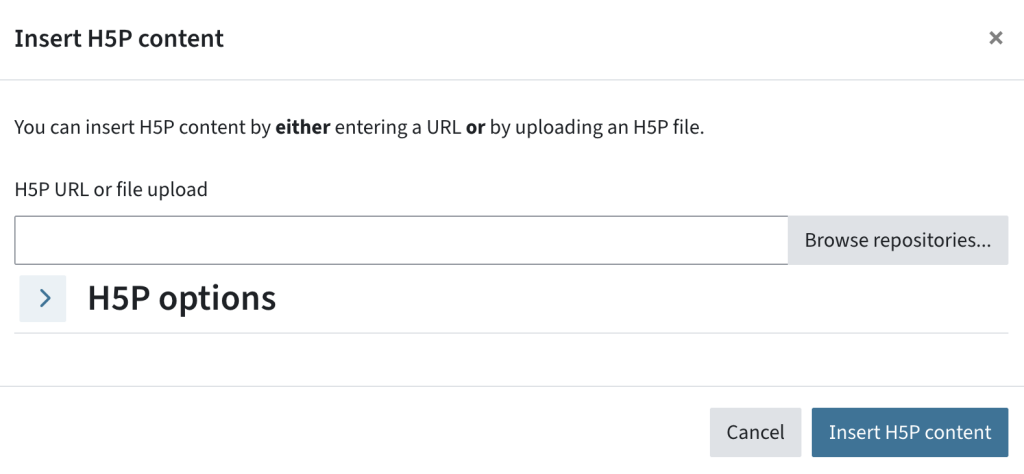
- Click the H5P button in the text editor.

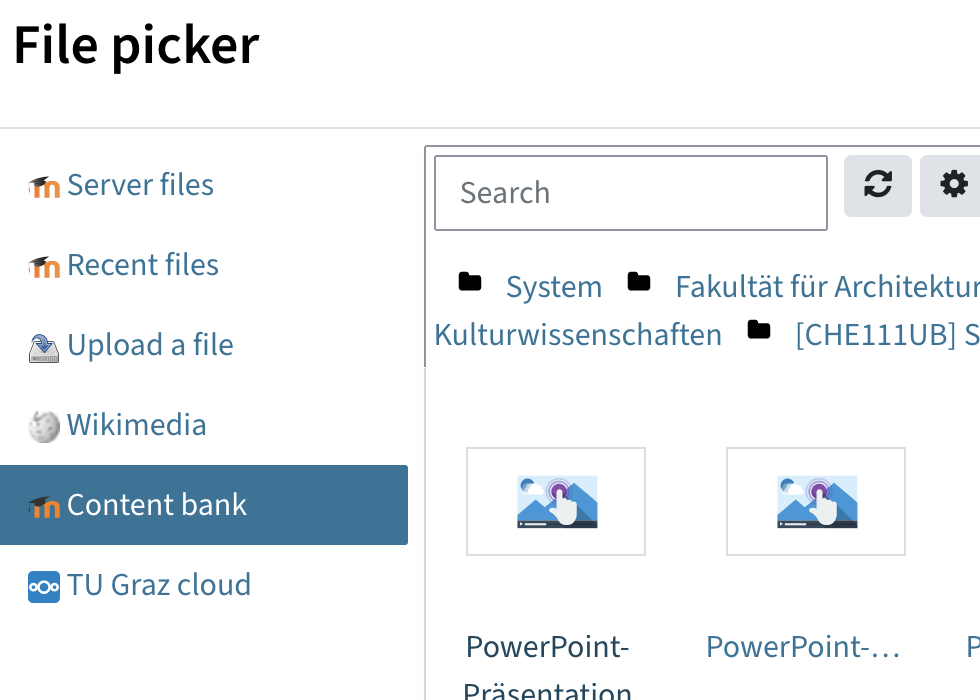
H5P button in the editor - Select Browse repositories > Content bank and then select the H5P video.

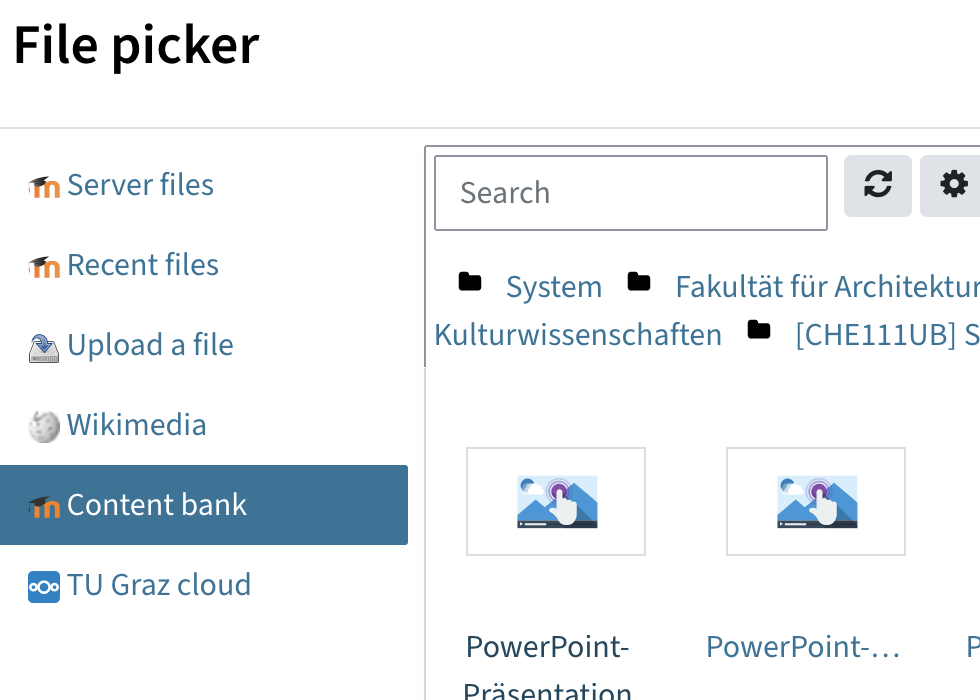
Browse repositories 
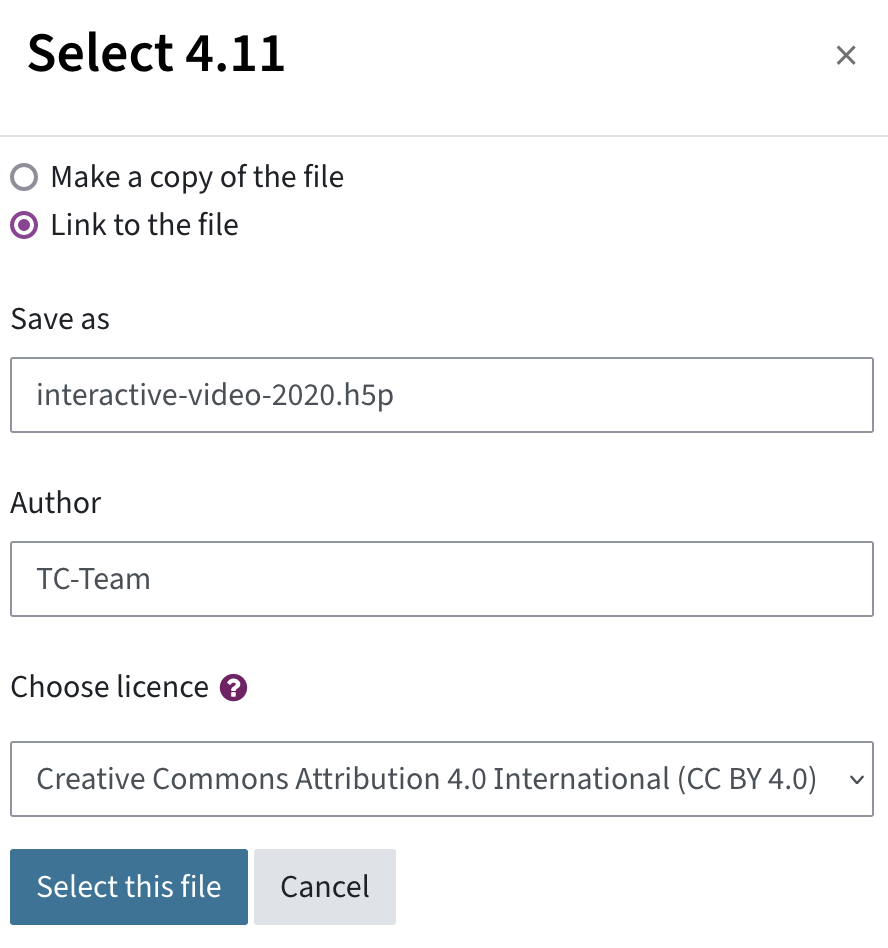
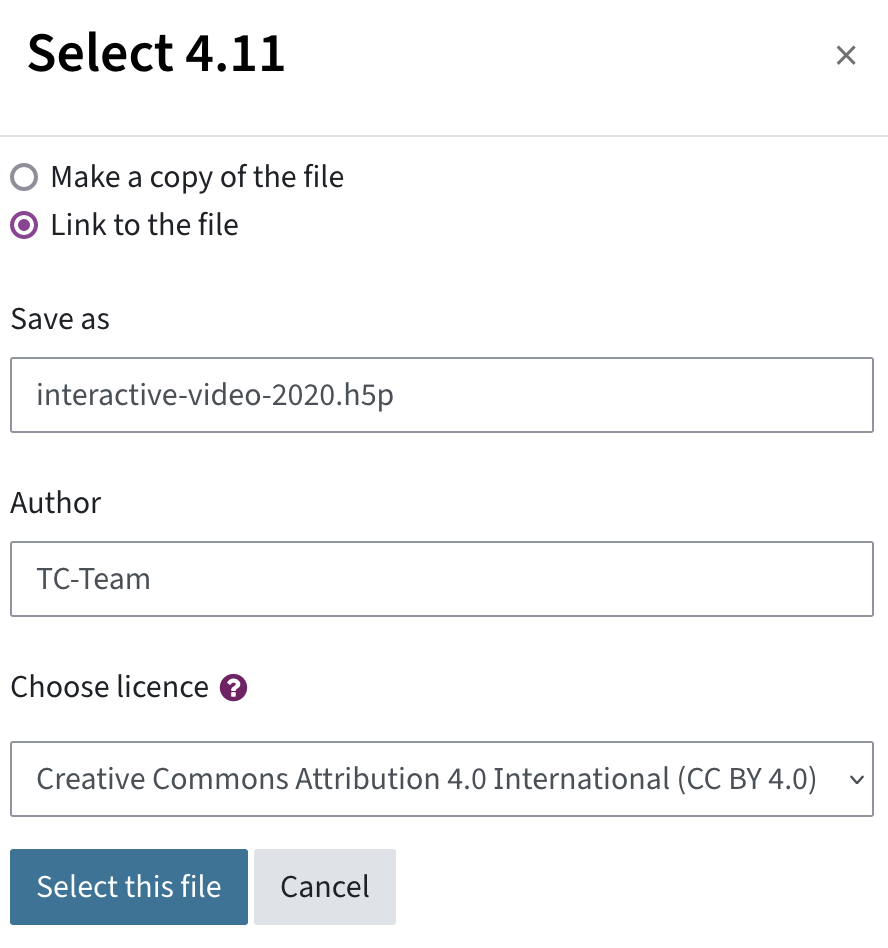
Pick a file from the content bank - Leave the setting Link to the file.
- Click Select this file, then Add. You will see a placeholder for the H5P activity.

Select a file and create a link 
Preview of embedded video
- You can add text before or after the video as in any text and media area. Save and return to course. The video is now embedded in the course.
Please note: If you are using a TUbe video, you and your students also need to be logged into TUbe for the video to work.
Adding a H5P video with results and grades visible to teachers
This option must be selected if the H5P activity will be graded and if you want to view the students' detailed results and grade.
This option consists of more steps than the first option though:
- The video is created in the content bank.
- In a second step, the video is added to an H5P activity in the course, so that the grades and answers can be saved.
- An optional third step is to embed the H5P in the course and hide the actual activity that saves the grades and answers.
Create an H5P video in the content bank as described in Section 1.
In order for the students' answers to be saved, a submit screen must be activated and the students must actively submit their answers.
By default, there is a submit screen at the end of the video, but you can add a submit screen at any other time in the video:
- Open the tab Step 2: Add interactions.
- Pause the video at the desired time.
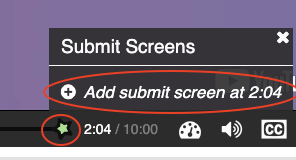
- Click the green star at the end of the video.
- Click + Add submit screen at ...

You can recognise the position of the submit screen in the video by a vertical line in the timeline and can view the submit screens by clicking on the green star.
If you want to remove a submit screen, click on the green star, click on the submit screen, and then click on the X to the right of the pop-up that appears.
To save students' answers and grades and view them as a teacher, the H5P from the content bank must be added to an H5P TeachCenter activity.
- Add a new H5P activity to the course: Plus icon > Activity or resource > H5P.
- Name the activity.
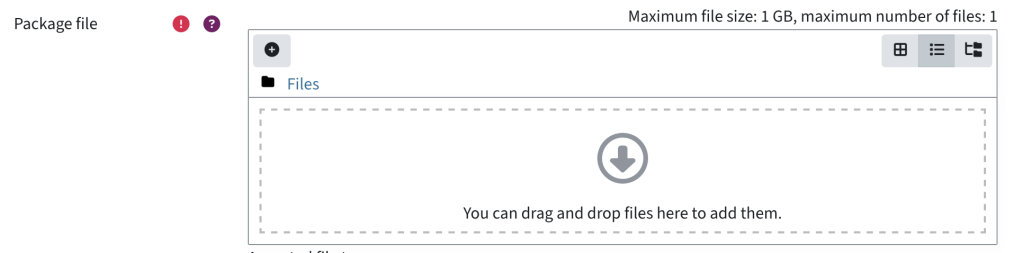
- In the section Package file, click on the plus icon. Choose the content bank as the folder to pick from and choose the video you have created there before. Leave the setting Link to file.

Add a package file 
Pick a file from the content bank 
Select a file and create a link
- If you want to embed the video in the course later, tick the Embed button in the section H5P options.

Embed button
- In the Grade section, change further settings, e.g. the maximum grade and the grade to pass.
- Click Save and display.
Students can click on the H5P activity in the course and watch the video. However, if you would like to make the video more prominent on your course page, you can embed it.
- Open the video and click Embed below the video.

Embed button below the video
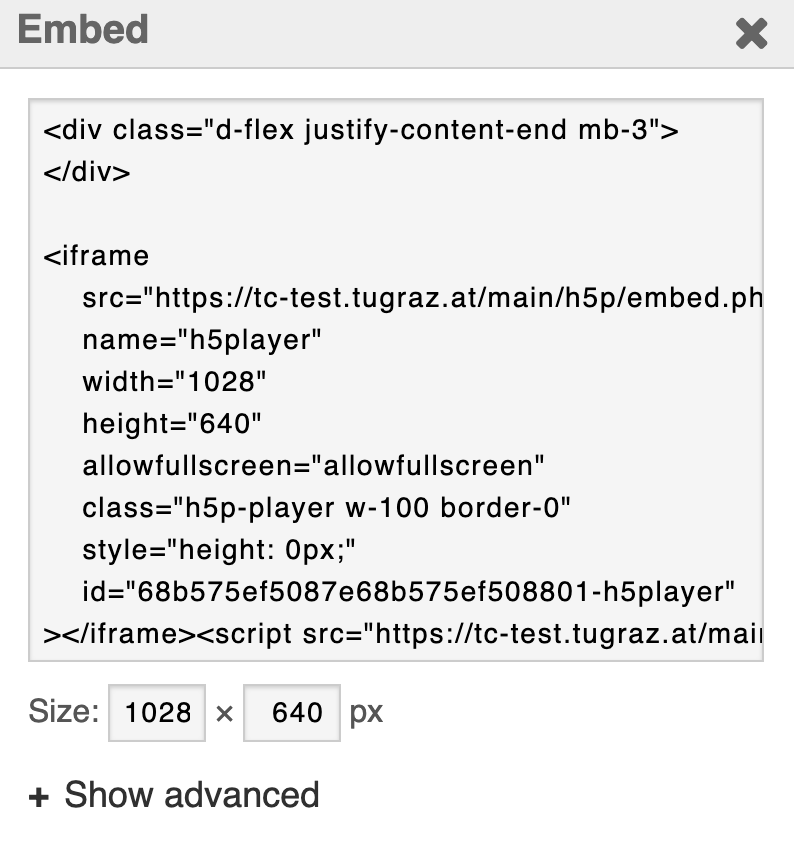
- A window opens with a code fragment for embedding. Copy the code.

Embed code for H5P
- Add a text and media area: Plus icon > Activity or resource > Text and media area.
- Switch to HTML mode: Tools > Source code.
- Paste the code you copied earlier and save the text and media area.
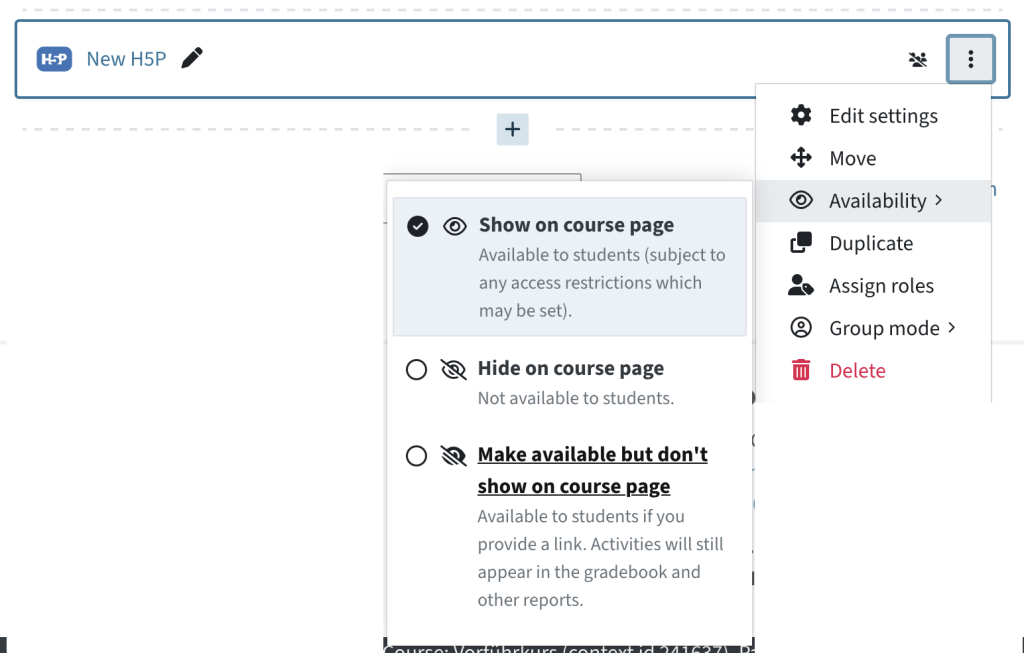
Students will now see the embedded video as well as the H5P activity. If you only want to show the embedded video but not the H5P activity, click on the three dots for the H5P activity > Availability > Make available but don't show on course page.

Please note: If you are using a TUbe video, you and your students have to be logged into TUbe for the video to work.
Detailed instructions on how to add interactive questions to an H5P interactive video
- Navigate to the video in the content bank and click Edit.
- In step 2, stop the video approximately at the point where you would like to include a question or an activity. The exact start time can also be adjusted later.
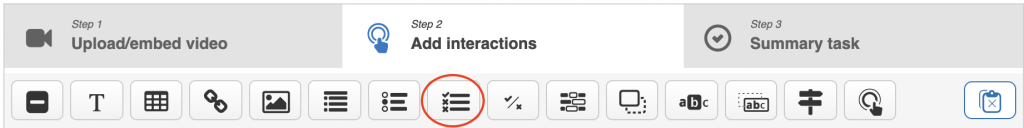
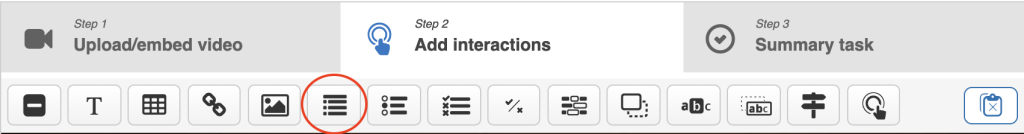
- In Step 2, select Multiple Choice in the toolbar.

Adding a multiple choice question
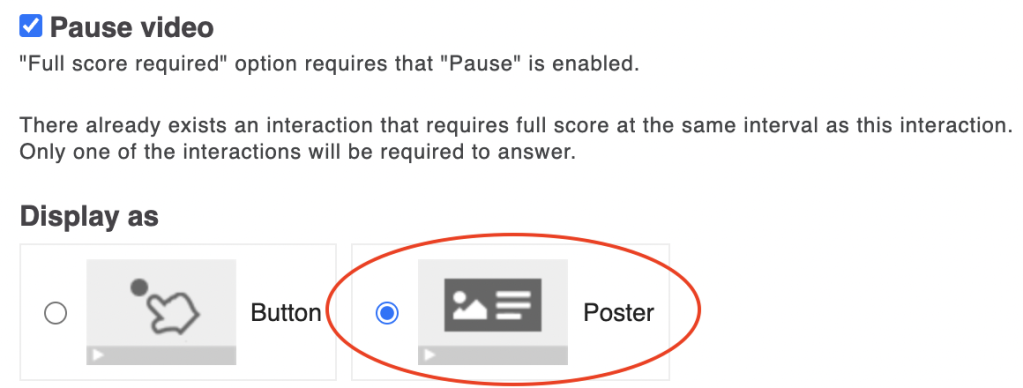
- Decide whether you want the video to pause when the interaction starts.
- Decide whether you want to show the interaction as a button or popup. We recommend: pausing the video, showing a popup, so that no question is forgotten.
 Interaction settings
Interaction settings
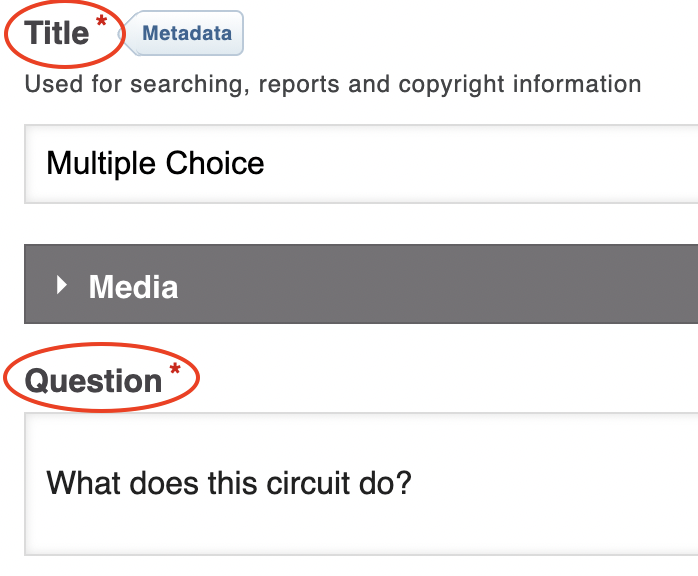
- Write a title (not visible for students) and a question into the fields.

Creating a multiple choice question
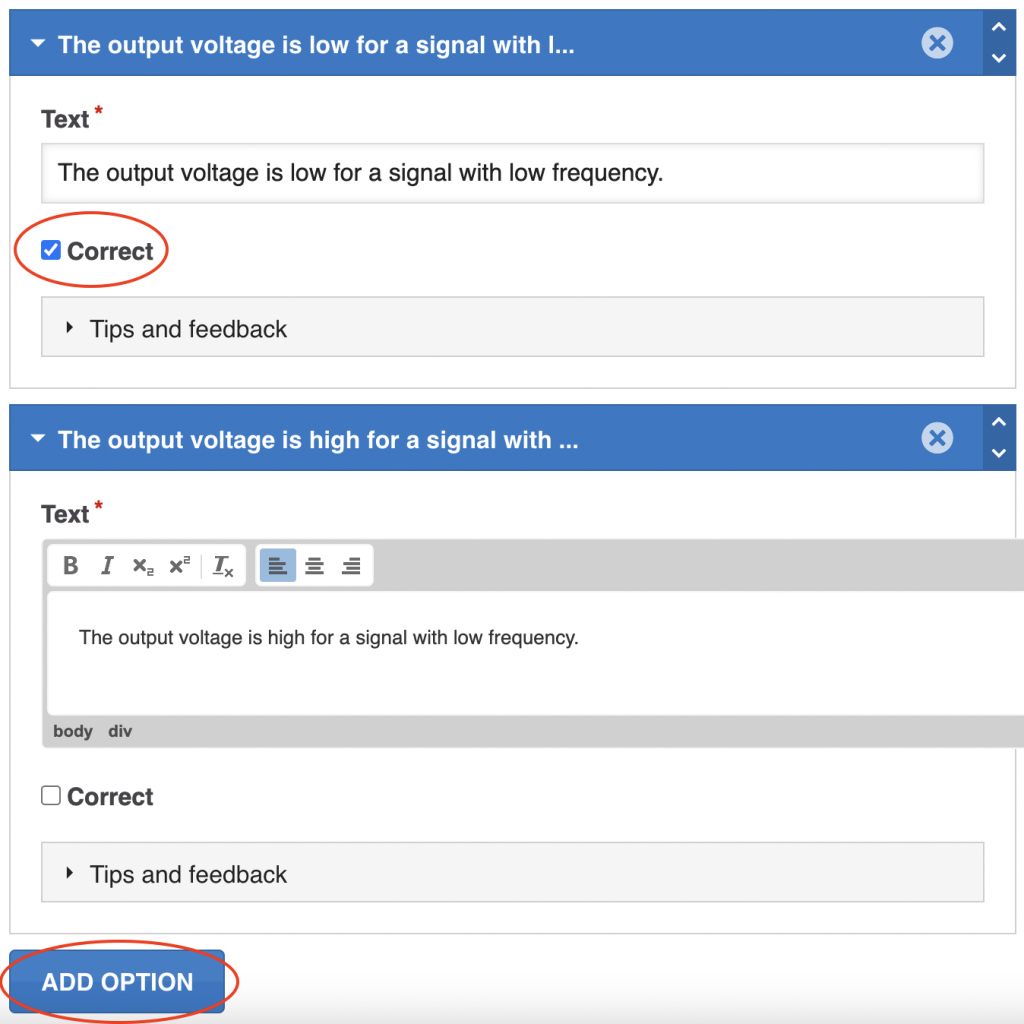
- Enter the available answers (options) and mark the correct one(s). To add additional answer options, click Add option.

Adding answer options
- In the Behavioural Settings, you can specify that the question can be repeated. This may be useful for self-assessment questions.

Behavioural settings
- Scroll to the end of the editor and click Done.
In this interaction, students should select the correct statement from several options.
- Select the Statements icon in Step 2.

- Decide whether you want the video to pause when the question appears, and whether the question is shown as a button or pop-up. We recommend choosing to pause and the pop-up format.
- Write a name and a clear task description.
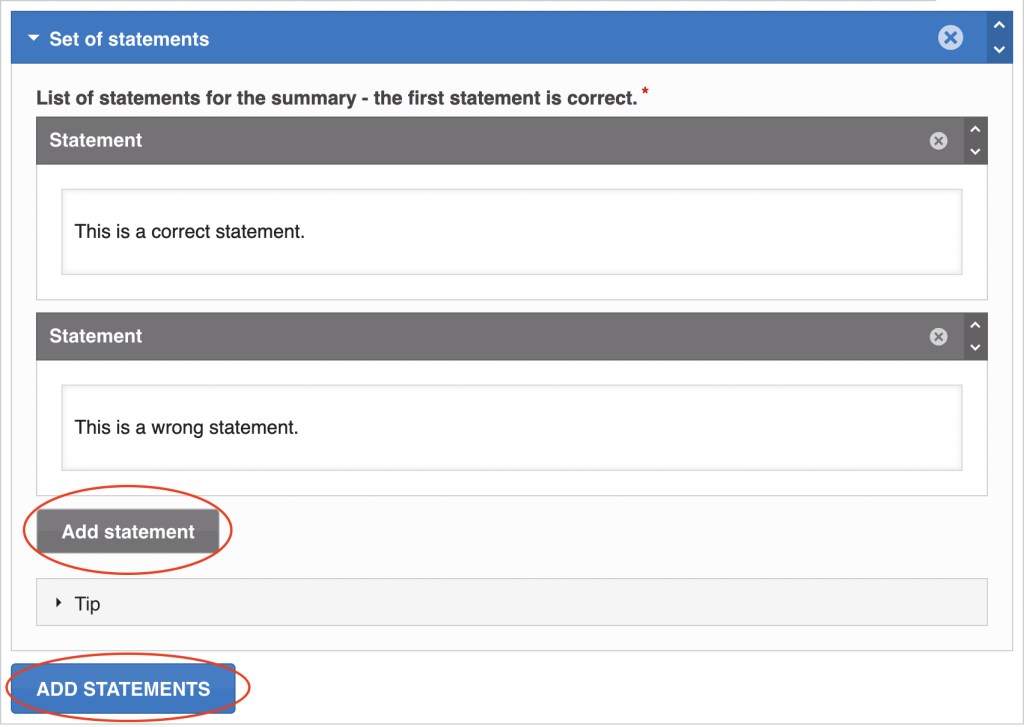
- Add multiple statements. The first statement is always the correct one. There is only one correct statement with this question type.
- To add additional wrong statement(s), click add statement(s).

- Scroll to the end of the editor and click Done.
For Drag and Drop questions, you first add the background, then the drop zones and the answers. In the final step, you define which answers belong to which drop zones.
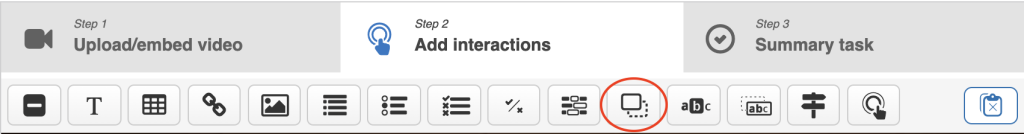
- Choose Drag and Drop from the toolbar.

Adding a drag-and-drop question
- Decide whether you want the video to pause when the question appears, and whether the question is shown as a button or pop-up. We recommend: pausing the video, showing as pop-up.
- Write a name (visible to students). This is where you can explain the task, for example.
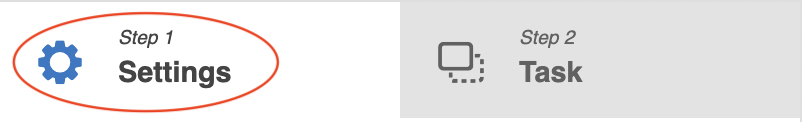
- Select the tab Step 1 - Settings in the upper left half of the editor.

Step 1 - Settings
- Upload a background image by clicking + Add.
If you want to edit the image (crop, rotate etc.), click Edit image.
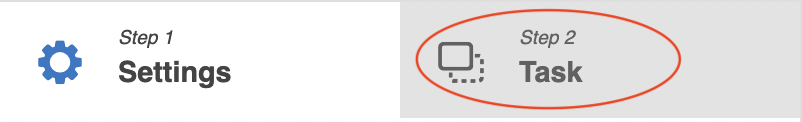
Under Task size, specify (in pixels) how large the background image should be. - Select the tab Step 2 - Task in the upper right half of the editor.

Step 2 - Task
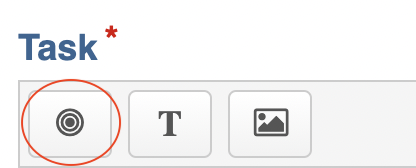
- To place the drop zones, click on the concentric circle icon. Place as many drop zones as necessary.

Button to create drop zones
- Write the names of the zones into the text box and click Done.

Creating a drop zone
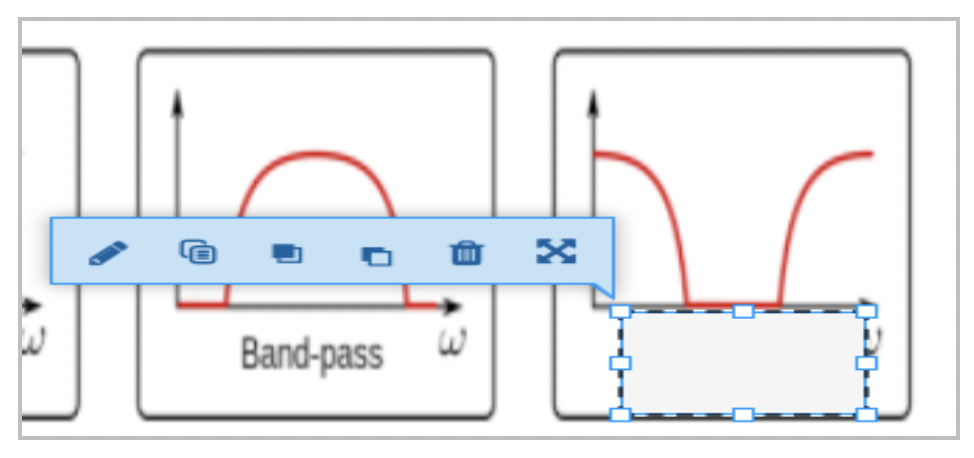
- Click on the drop zone inserted in the video to adjust the size and position. By double-clicking, you can edit the interaction again.

Editing a drop zone
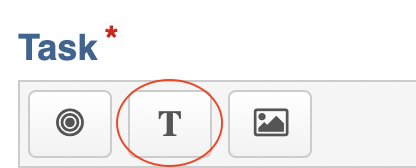
- Now click on the text icon to add answer options.

Button for creating answer options
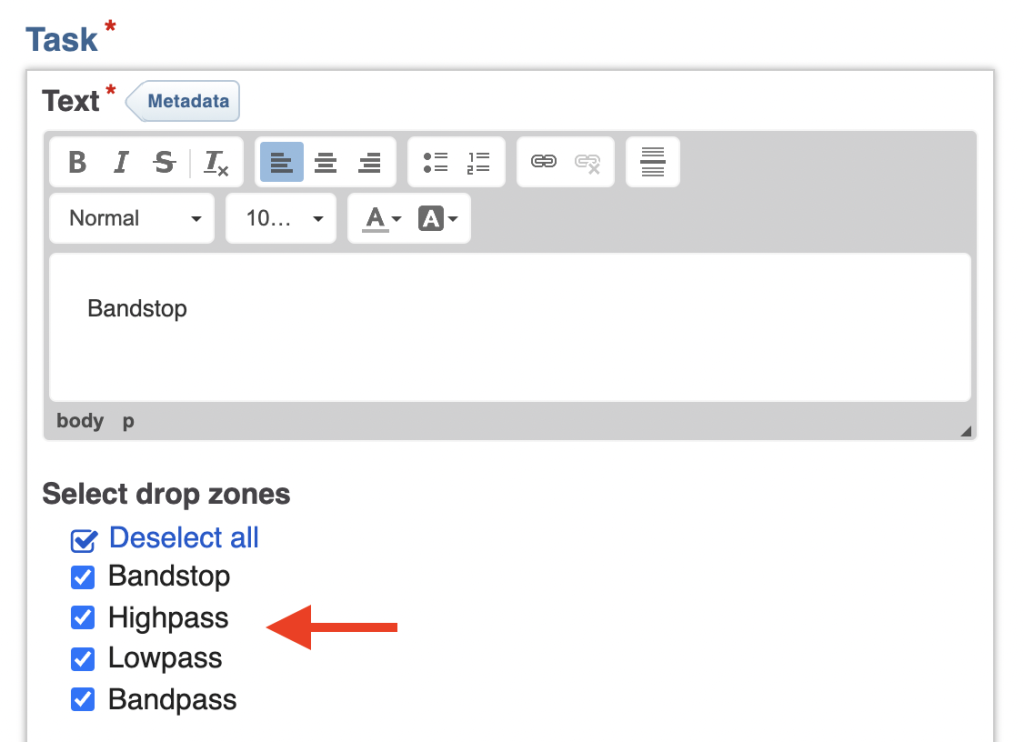
- Write a text (this is how the element will appear to the students) in the corresponding text field and select the drop zones where the element can be dragged - even the wrong ones.

Selecting drop zones where the item can be placed
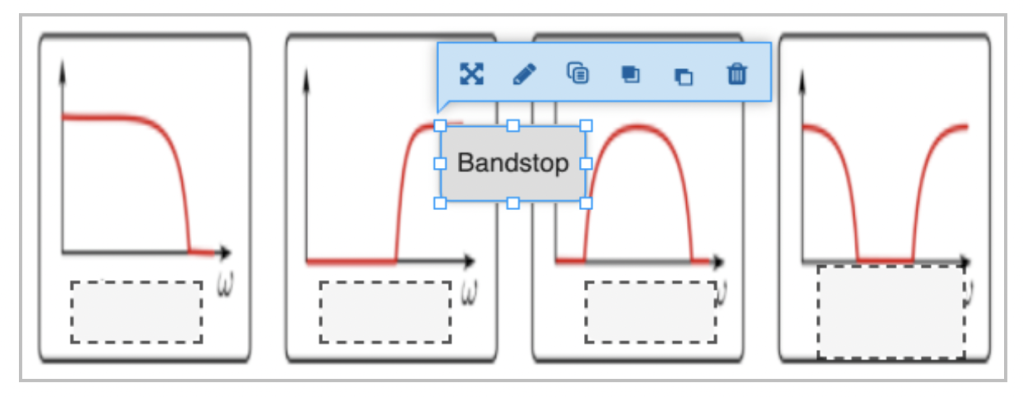
- You can also edit and adjust this later in the preview window.

Preview of an answer option
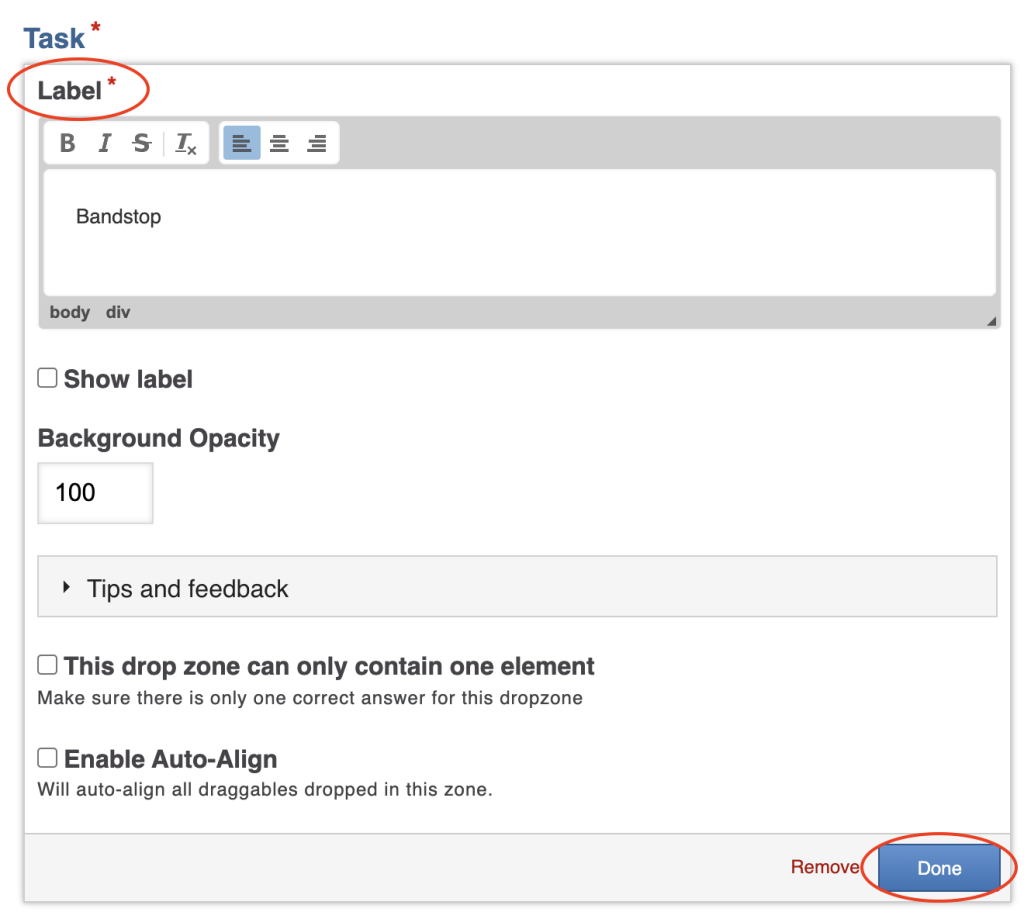
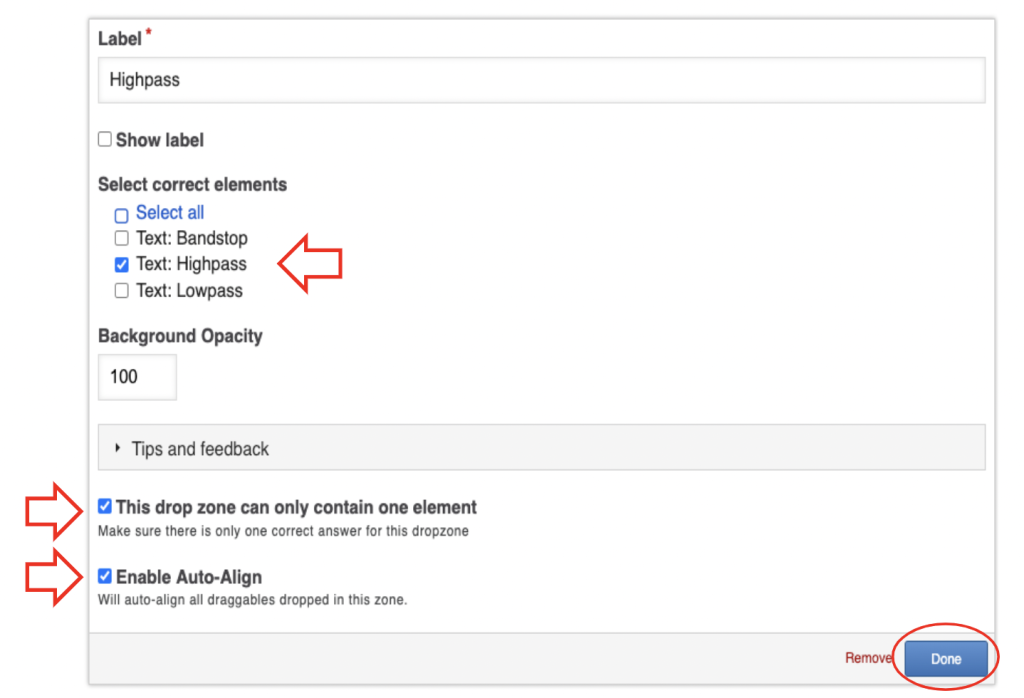
- To define which drop zone is the correct one for certain answers, double-click on the drop zone. Select the correct answer, check This drop zone can only contain one element (if applicable) and Enable Auto-Align. Click Done.

Settings for the drop zones
- Scroll to the end of the editor and click Done.
View students' answers
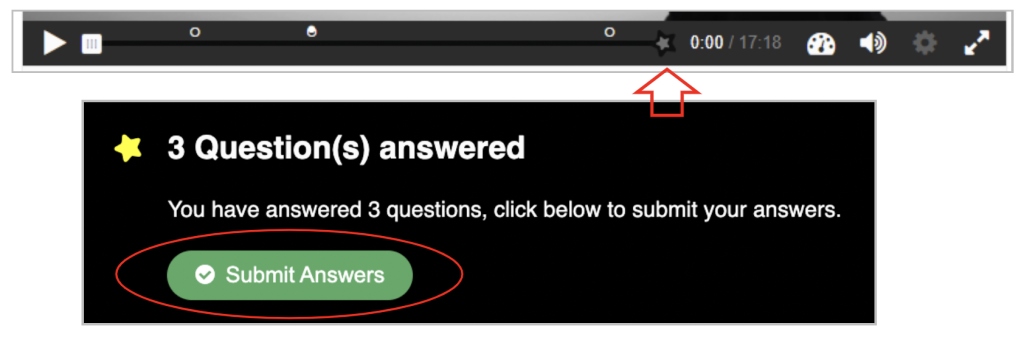
For interactive videos: To save and submit the answers for grading, students must click the small star at the end of the timeline and click Submit Answers. Make sure that the students are informed about this.

Please note: The results and answers can only be saved if the video has been created via an H5P Activity as described in Section 2.
Please note: Answers and grades can only be viewed if you have created a H5P activity as described in Section 2, and if students have submitted their answers correctly.
The total results (points) can be seen in the grade book as with any other graded activity (main menu: Grades).
To view the detailed answers, go directly to the H5P activity:
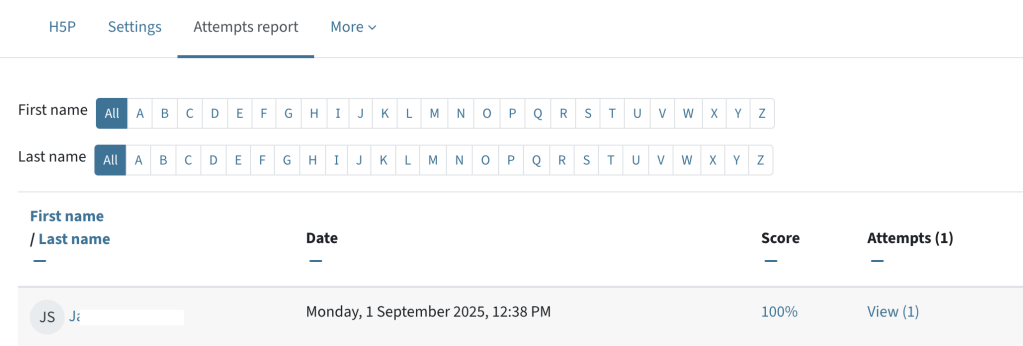
- Click on the activity, then open the Attempts Report tab.
- In the overview, you can see the percentages the students received.
- Click View user attempts to see an overview of each attempt.

Looking at attempts and results
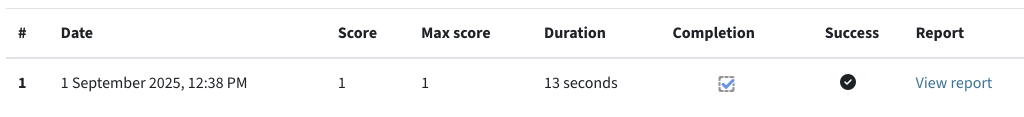
- Click View report to view the answers in detail.

Detailed H5P results report
Help & Contact
For questions on TeachCenter / TeachCenter Exam: tc@tugraz.at
Licensed under a Creative Commons Attribution CC BY 4.0 International
 TU Graz Educational Technology
TU Graz Educational Technology