
Creating interactive videos in the TeachCenter using H5P
H5P is a web-based open source tool for creating interactive learning content that you can add to your TeachCenter course (TC course) as an H5P activity. One interactive learning content in particular is the H5P Interactive Video, where you can add various interactions such as multiple choice questions and links to a video.
There are many other interactice H5P activities, which you can all create in the same way described below.
Adding a H5P video for self-assessment
Use this feature if you want to create an interactive video that is only for self-assessment and you do not want to save the students' answers.
This is the quickest way to create an interactive video. The H5P interactive video is created in a place called the content bank.
However, this option does not allow you to see students' scores or results; the video can only be used for self-assessment. Instructions for H5P videos where you can also see the students‘ scores can be found below.
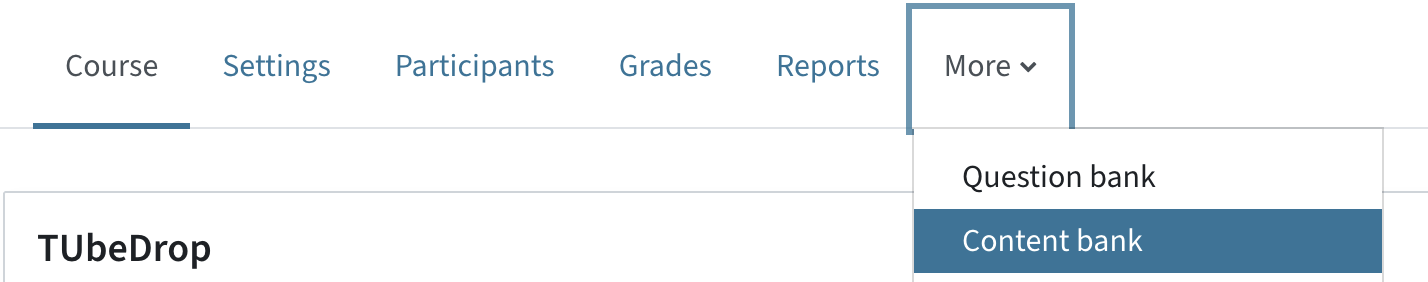
- In your TeachCenter course, go to More > Content bank in the main menu.
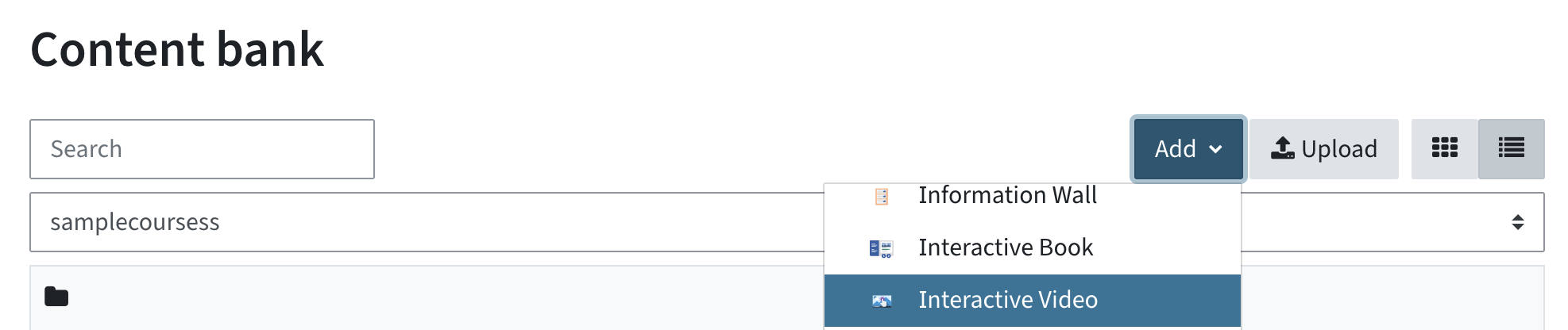
- Now add the video to the content bank: Click Add at the top right and search for Interactive Video.

How to access the content bank 
Add an interactive video
- Add a Title for the video.
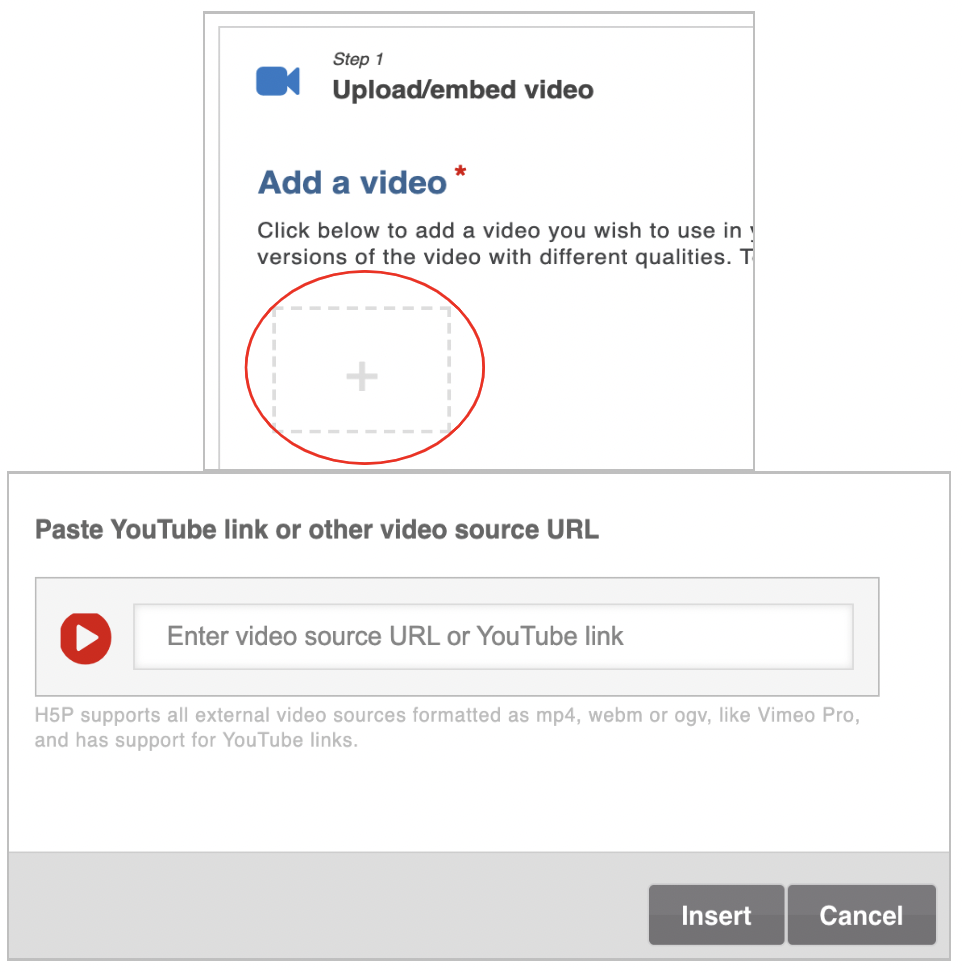
- In the section Add a video, click on the +-Symbol to add a video file.
Please do not upload MP4 files directly to the TeachCenter; instead, only use web links, e.g. to YouTube videos. To use a TUbe video with H5P, please contact the TUbe team for a static link.

Adding a link to a video
- Switch to Step 2 - Add interactions in order to add interactive questions or tasks (for detailed instructions, see section 2).
- In Step 3 - Summary task, you can add a final task for self-checking of the learning goals, which will be displayed at the end of the video.
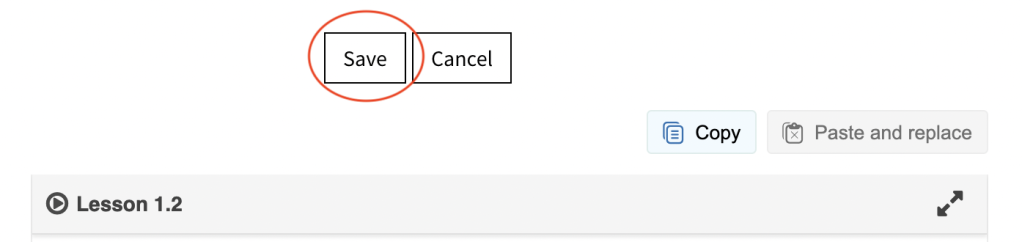
- Save the interactive video by clicking on Save above or below the video.

Save the video
- You will see a preview; click Close. You can find and edit the video anytime in the content bank.
- To make the video available to the students in your TeachCenter course, you need to embed it in a text and media area.
- To embed a previously created H5P video in a TC course, add a text and media area first: Turn editing on > Add an activity or resource > Text and media area.
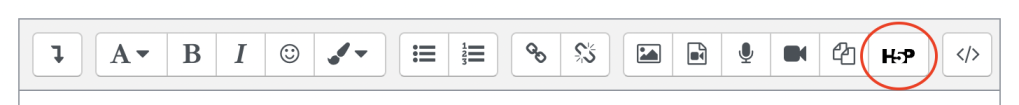
- Click the H5P button in the text editor.

H5P button in the text editor
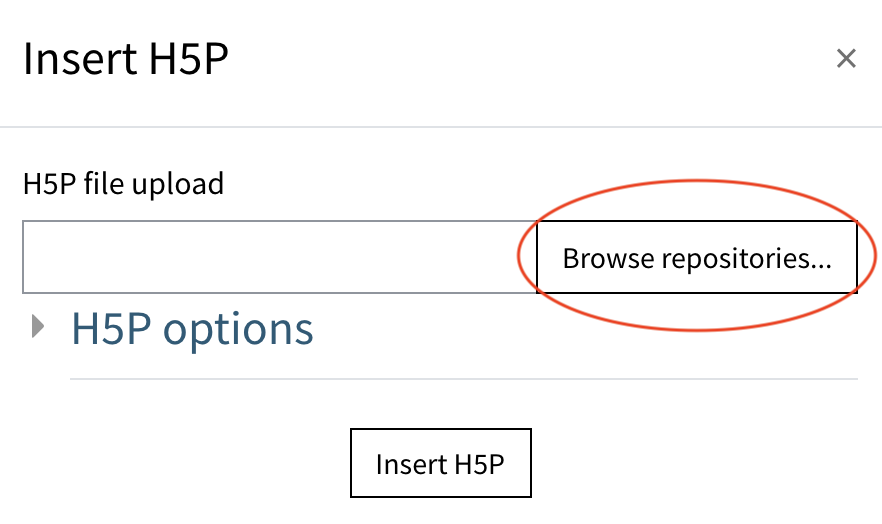
- Select Browse repositories > Content bank and then select the H5P video.

Choosing an interactive video
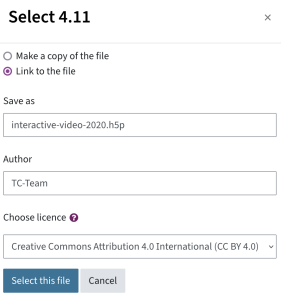
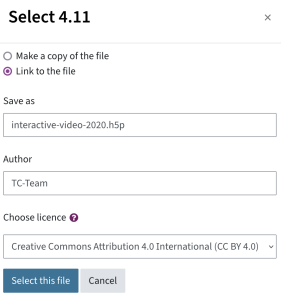
- Select Link to the file; this way, any subsequent changes to the file in the content bank are also applied to the embedded file.

Pick a file from the content bank 
Select a file and create a link - If necessary, change author and licence and click Select this file, then Insert H5P. You will now see a placeholder for the H5P activity in the label.

Placeholder for the video
- If desired, add additional text to the text and media area. You can also change further settings, e. g. access restrictions/visibility.
- Click Save and return to course. The video is now embedded in the course.
Please note: If you are using a TUbe video, you and your students also need to be logged into TUbe for the video to work.
Adding a H5P video with grading
This option must be selected if the H5P activity is to be graded and if you want to view the students' detailed results and scores (see below in View students' answers).
This option consists of more steps than the first option though. You first need to create a video in the content bank, then create a H5P activitiy in your course where the results and answers for each user can be saved.
Create an H5P video in the content bank as described for the H5P videos for self-assessment in the section "Creating a video in the content bank".
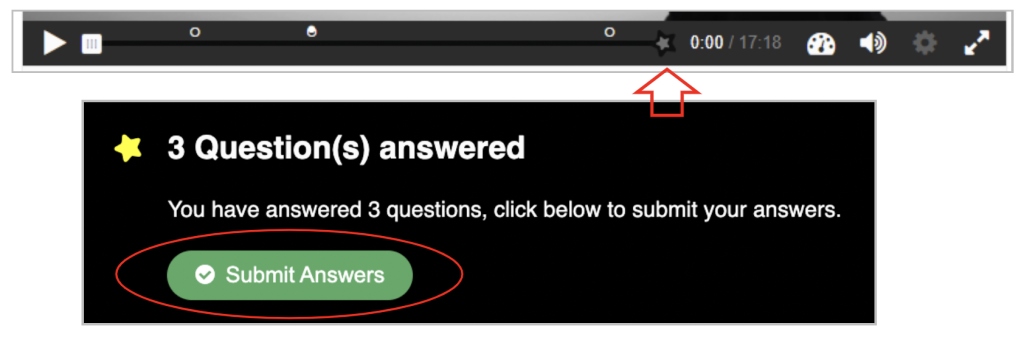
In order for the students' answers to be saved, a submit screen must be activated and the students must actively submit their answers. By default, there is a submit screen at the end of the video, which becomes visible to students if the video contains graded interactions (e.g. multiple choice questions or true/false question). This can be recognised by a green star.
If you have accidentally deleted the submit screen or would like to have it in a different place, you can add a submit screen in the video yourself:
- Open the tab Step 2: Add interactions.
- Pause the video at the desired time.
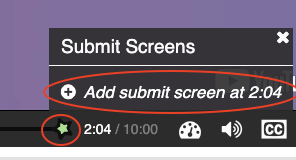
- Click on the green star at the end of the video.
- Click on + Add submit screen at ...

You can recognise the position of the submit screen in the video by a vertical line in the timeline and can view the submit screens by clicking on the green star.
If you want to remove a submit screen, click on the green star, click on the desired submit screen, and then click on the X to the right of the pop-up that appears.
- First, you need to create an interactive video in the content bank as was described above.
- Add a new H5P activity to the course: Turn editing on > Add an activity or resource > H5P.
- Name the activity.
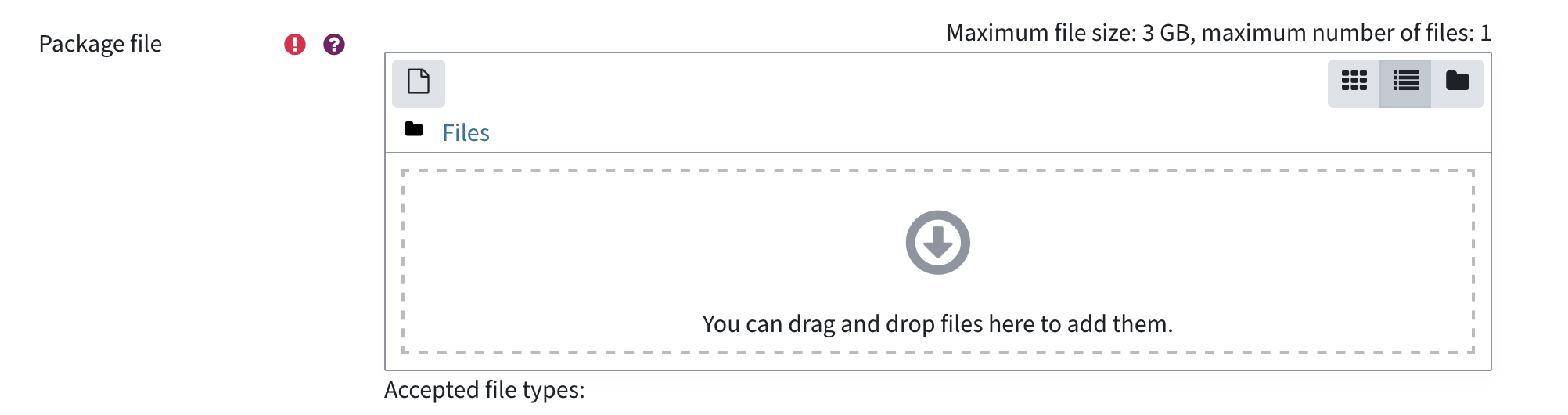
- In the section Package file, click on the file icon. Select the interactive video from the content bank. Leave Create an alias/shortcut to the file as it is - otherwise, any subsequent changes to the video in the content bank will not be automatically applied to the activity.

Adding a H5P file to the activity 
Pick a file from the content bank 
Select a file and create a link
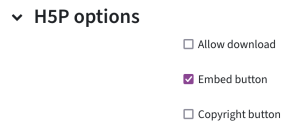
- If you want to embed the video in the course (see the next section), tick the Embed button in the section H5P options.

Embed button
- Change further settings, e. g. the maximum grade and the grade to pass, which you can find in the section Grade.
- Click Save and display.
Students can simply click on the H5P activity you created in the last step and watch the video. However, if you would like to make the video more prominent on your course page, you can embed it.
- Open the video and click Embed below the video.

Embed button below the video
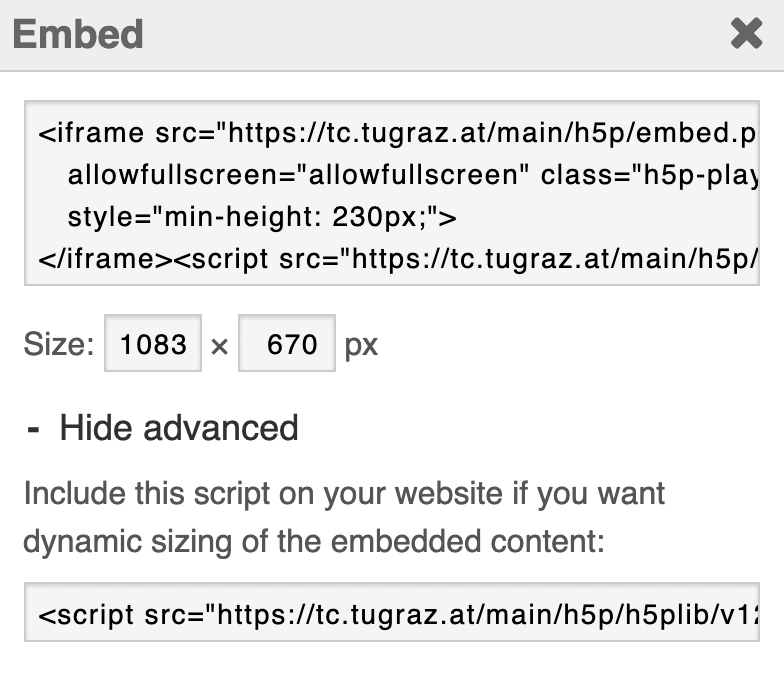
- A window opens with a code fragment for embedding. Select the desired video size or dynamic format and copy the corresponding code to the clipboard.

Code fragment for embedding
- Add a text and media area: Turn editing on > Add an activity or resource > Text and media area.
- Switch to HTML mode by clicking </> in the menu bar.
- Paste the code you copied earlier.
- Close the HTML mode by clicking </> again. Click Save and return to course.
- Students would now be able to see the embedded video as well as the H5P activity. To make students only see the embedded video but not the H5P activity, go to the H5P activity settings > Common module settings and select Make available but not shown on course page.
Please note: If you are using a TUbe video, you and your students will have to be logged into TUbe for the video to work.
Detailed instructions on how to add interactive questions
- Navigate to the video in the content bank and click Edit.
- In step 2, stop the video at the point where you would like to include a question or an activity. The exact start time can also be adjusted when editing the interaction.
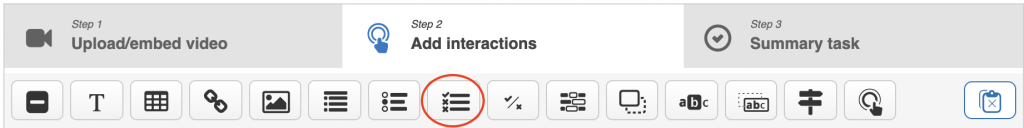
- In Step 2, select the Multiple Choice icon in the tool bar.

Adding a multiple choice question
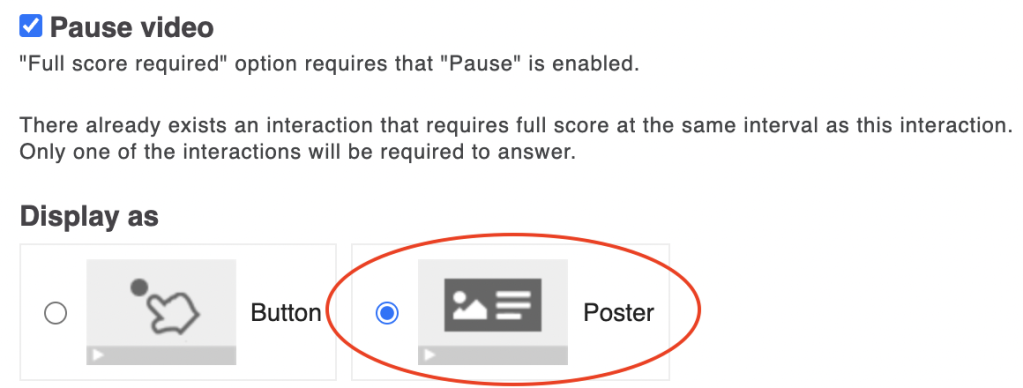
- It is best to tick the option Pause video so that it stops at the start time of the interaction. Select Display as > Poster so that the activity is not overlooked by students.

Interaction settings
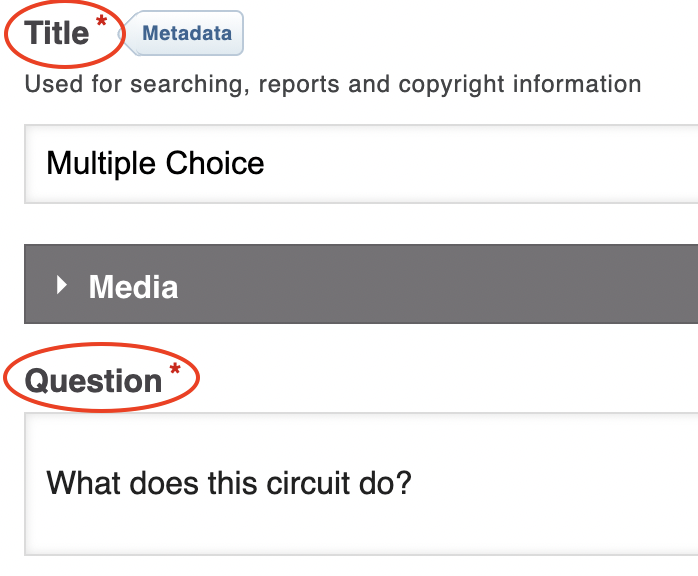
- Write a title and a question into the corresponding text fields.

Creating a multiple choice question
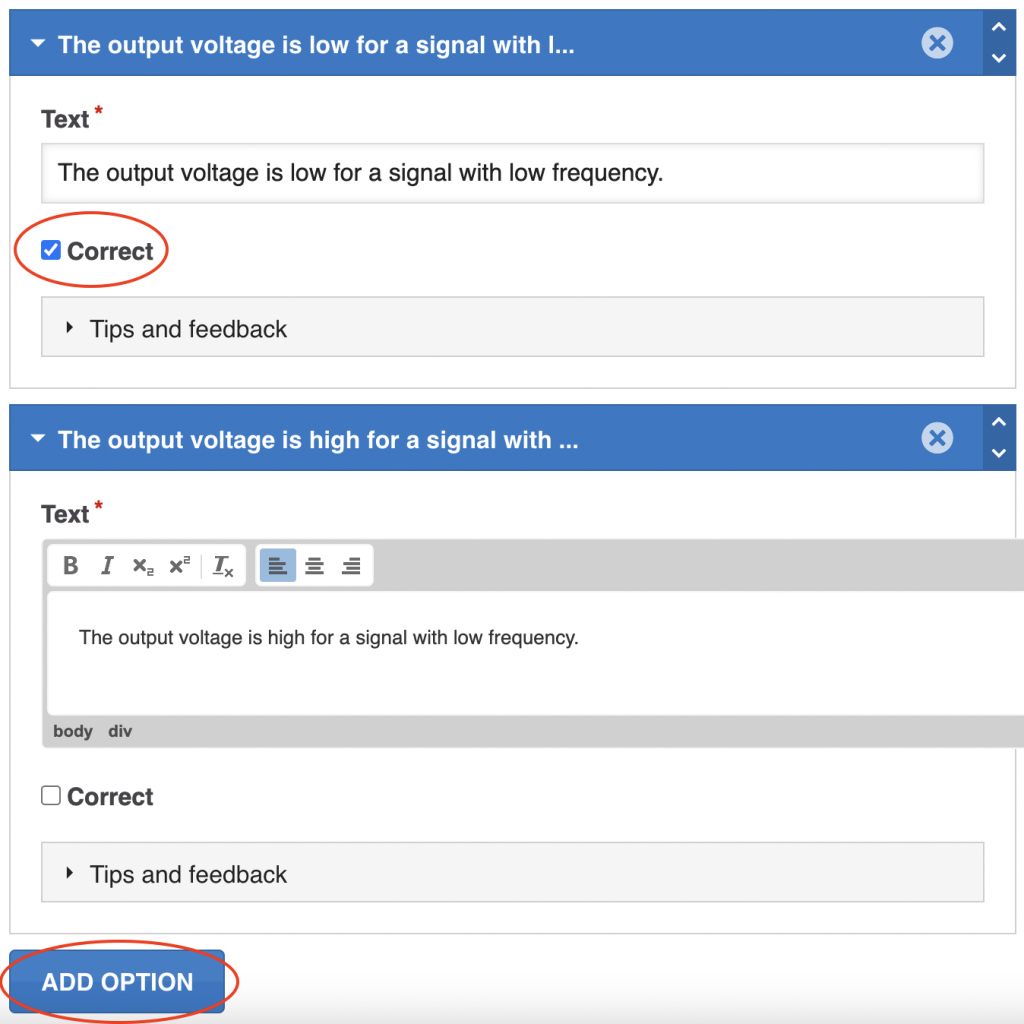
- Enter the available answers (options) in the text boxes and check Correct if it is a correct answer - there may be multiple correct answers. To enter additional answer options, click ADD OPTION.

Adding answer options
- If desired, check Enable “Retry” Button under Behavioural Settings. This allows students to repeat the question several times.

Behavioural settings
- Scroll to the end of the editor and click Done.
In this interaction, students should select the correct statement from several, similar to a single choice question.
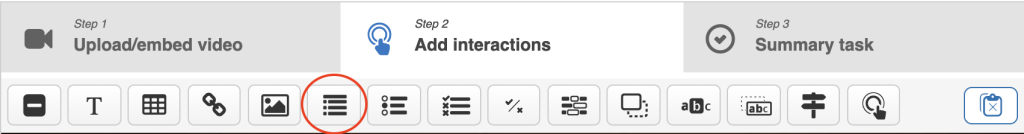
- After the video is uploaded in step 1, select the Statements icon in Step 2 - Add interactions.

- It is best to tick the Pause video so that it stops at the start time of the interaction. Select Display as > Poster.
- Write a name and a clear task description in the appropriate text fields.
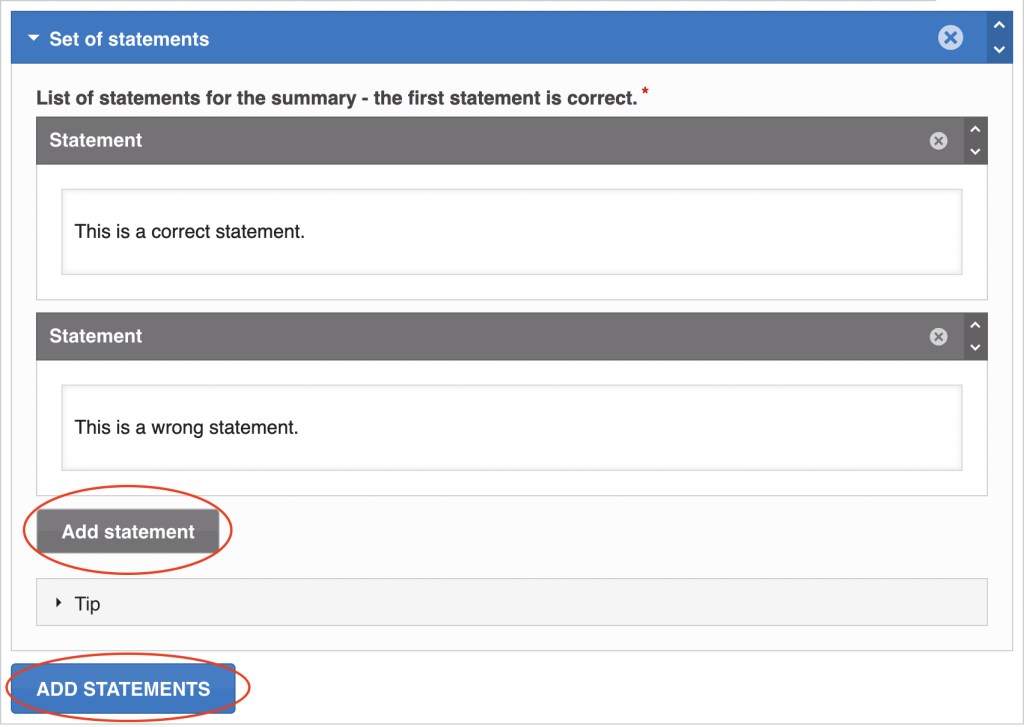
- Add multiple statements. Remember that the first statement is always the correct one.
- Click on the dark gray Add statement field to add a single additional statement.
- To add a new set of statements, click on the blue ADD STATEMENTS button.

- Scroll to the end of the editor and click Done.
The Drag and Drop content type allows learners to move a text or image to one or more corresponding drop zones. To do this, you first need to add the background, the drop zones and the answers, and only in the last step you need to state which answers belong to which drop zone.
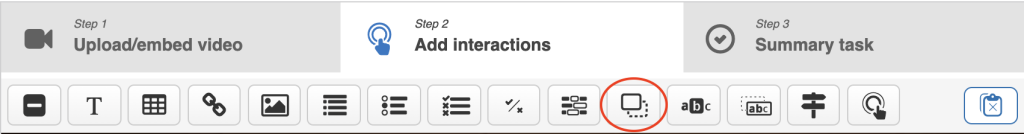
- Choose the Drag and Drop icon from the toolbar.

Adding a drag-and-drop question
- It is best to tick Pause video so that it stops at the start time of the interaction. Select Display as > Poster so that the activity is not overlooked by students.
- Write a name into the text field. The name will also be displayed later. This is where you can explain the task, for example.
- Select the tab Step 1 - Settings in the upper left half of the editor.

Step 1 - Settings
- Upload a background image by clicking + Add. If you want to edit the image (crop, rotate etc.), click Edit image.
- Under Task size, specify (in pixels) how large the background image should be.
- Select the tab Step 2 - Task in the upper right half of the editor.

Step 2 - Task
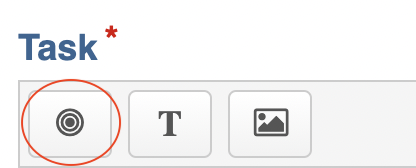
- To place the drop zones, click on the concentric circle icon. Place as many drop zones as necessary.

Button to create drop zones
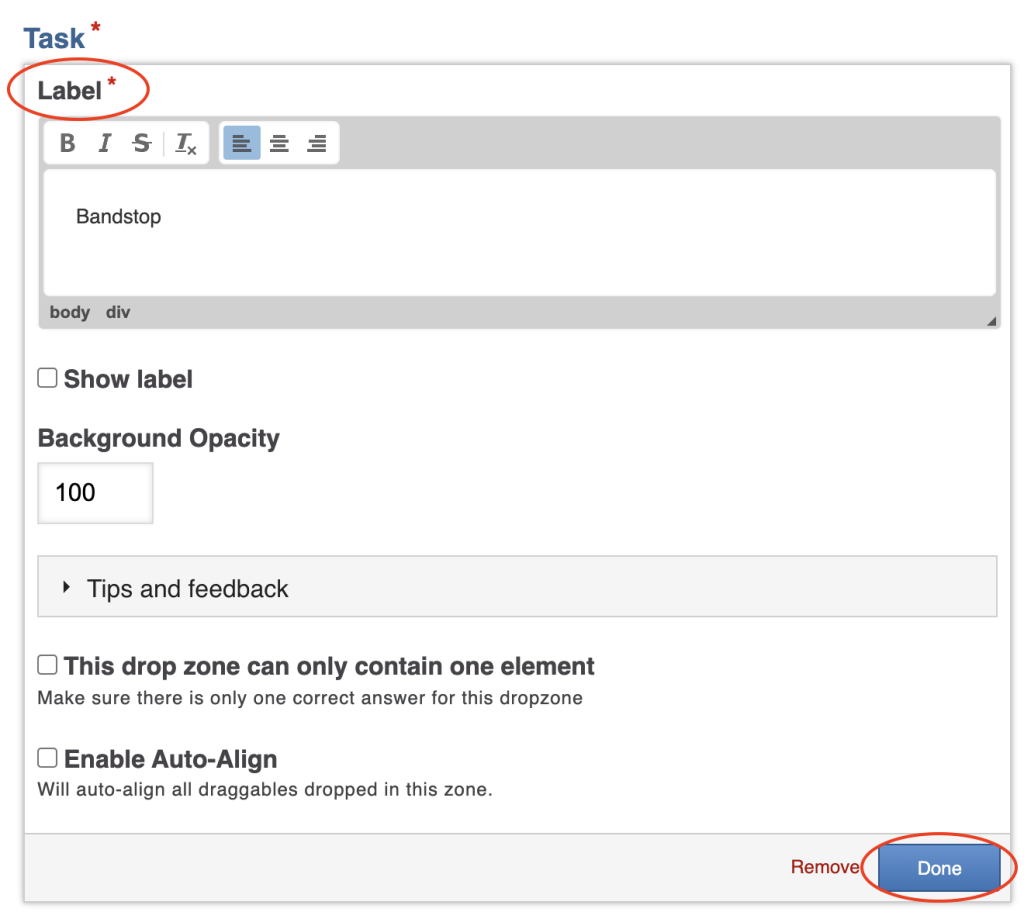
- Write the names of the zones into the text box (not visible to students later) and click Done.

Creating a drop zone
- Click on the drop zone inserted in the video to adjust the size and position. By double-clicking, you can edit the interaction again.

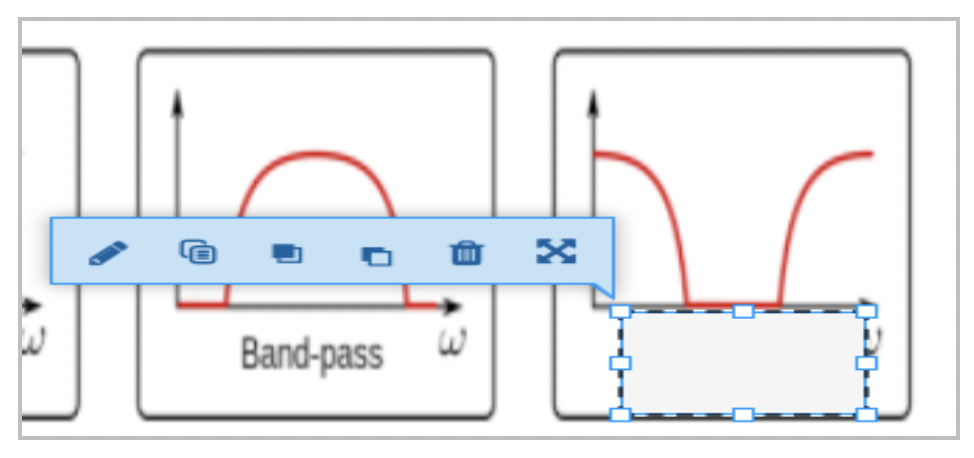
Editing a drop zone
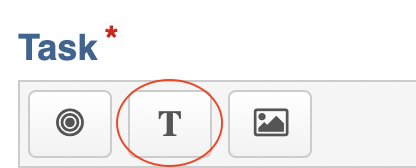
- Now click on the text icon to add answer options.

Button for creating answer options
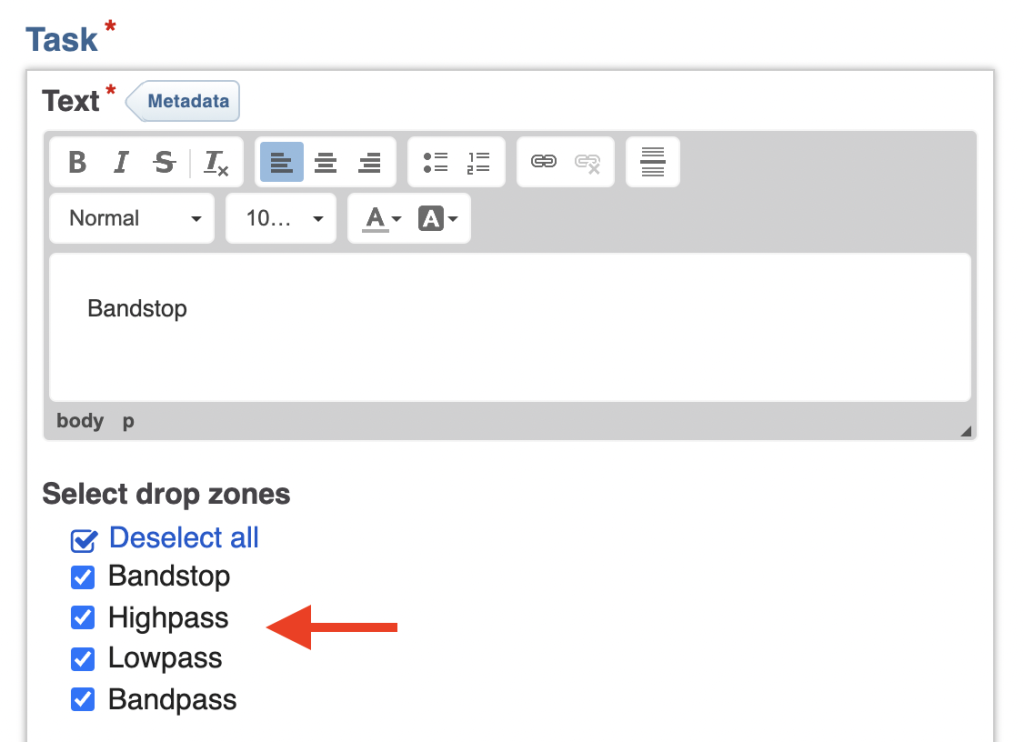
- Write a text (this is how the element will appear to the students) in the corresponding text field and select the drop zones where the element can be dragged - even the wrong ones.

Selecting drop zones where the item can be placed
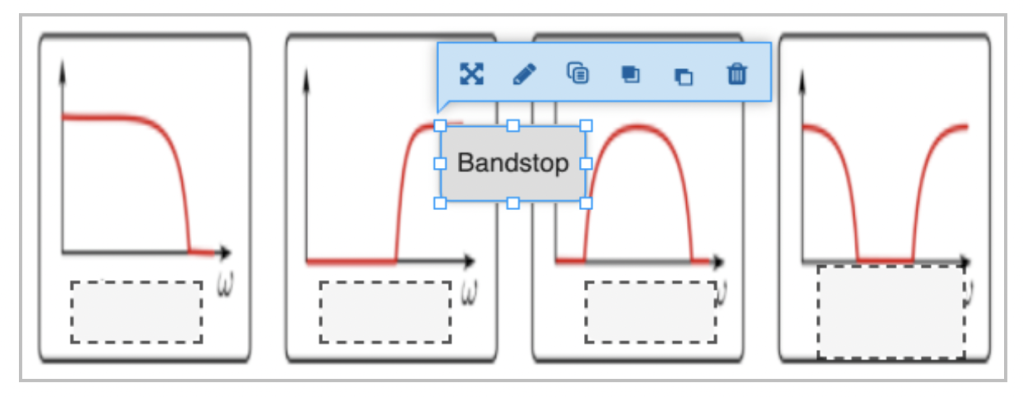
- You can also edit and adjust this later in the preview window.

Preview of an answer option
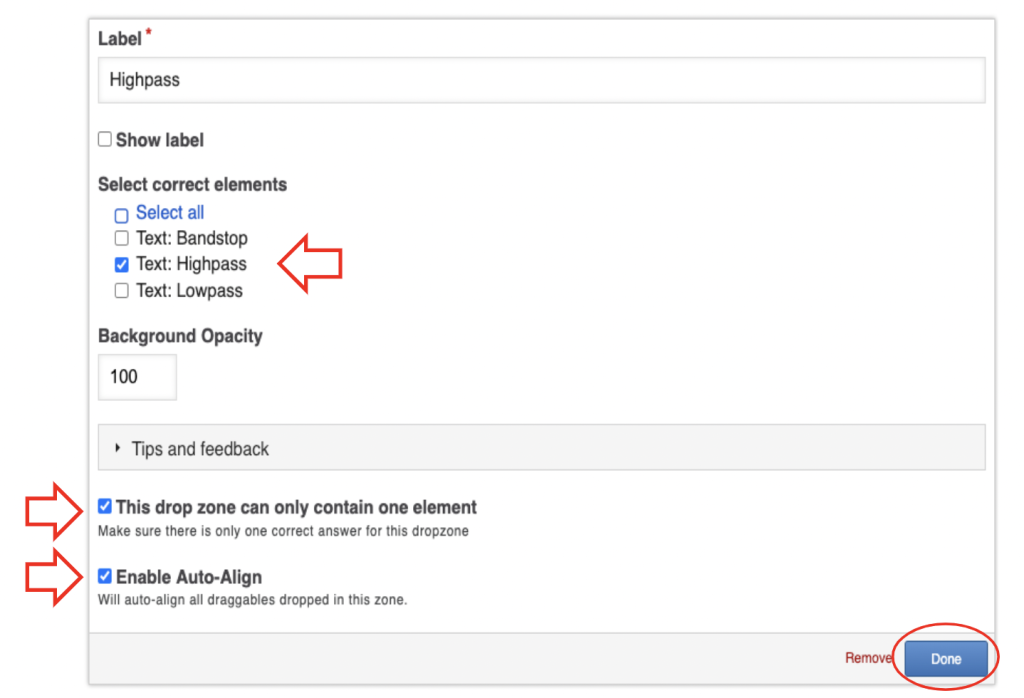
- To define which drop zone is the correct one for certain answers, double-click on the drop zone. Select the correct answer, check This drop zone can only contain one element (if applicable) and Enable Auto-Align. Click Done.

Settings for the drop zones
- Scroll to the end of the editor and click Done.
View students' answers
Please note: To save and submit the the answers for grading, students must click the small star at the end of the timeline and click Submit Answers. Make sure that the students are informed about this.

Please note: Answers and grades can only be viewed if you have created a H5P activity as described in the second section, and if students have submitted their answers correctly.
The total results can be seen in the gradebook as with any other graded activity (main menu: Grades).
To view the detailed answers, go directly to the H5P activity:
- Students‘ scores can be accessed directly via the H5P activity. Click on the activity, then open the Attempts Report tab. Filter by student name if necessary.

Attempts report to see answers
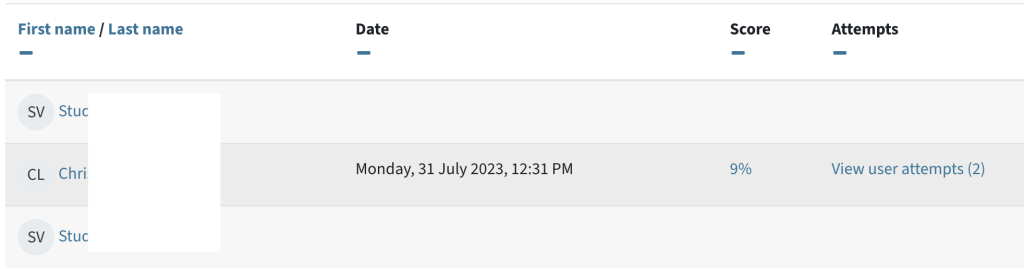
- In the overview, you can see the percentages the students received.
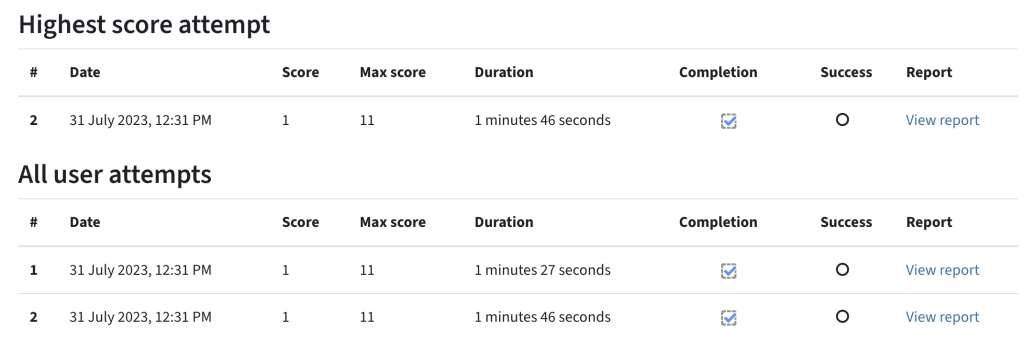
- Click View user attempts to see an overview of each attempt.

How to see student scores
- Click View report to view the answers in detail.

See user attempt details
Help & Contact
For questions on TeachCenter / TeachCenter Exam: tc@tugraz.at
Licensed under a Creative Commons Attribution CC BY 4.0 International
 TU Graz Educational Technology
TU Graz Educational Technology