#09 - Tipps & Tricks zur Gestaltung und Strukturierung Ihres TeachCenter-Kurses (Teil 3)
mehr Übersicht mit Textfeldern & Bootstrap
Kurzsteckbrief des Lern-Settings

Institute of Interactive Systems and Data Science
Zeitraum: SS22 und WS22
LVen: „Objektorientierte Programmierung 1“ (OOP1) sowie „Einführung in
die strukturierte Programmierung“ (ESP)
Gruppengröße: über 500 Studierende in jeder LV
Durchführungsart: Flipped Classroom in ESP bzw. online in OOP1

Kontakt bei Rückfragen: aleksandar.karakas@tugraz.at
TeachCenter-Kurse mit vielen Materialien und Aktivitäten neigen dazu, sowohl für Studierende als auch für Lehrende unübersichtlich zu werden. Bereits in Teil 2 (TC #08) durften wir eine einfache Methode vorstellen, um für mehr Struktur in einem TeachCenter-Kurs zu sorgen. In diesem Artikel erweitern wir diese Methode um sogenannte Bootstrap-Komponenten. Damit werten wir unsere TeachCenter-Kurse nicht nur optisch auf, sondern erreichen auch noch mehr Übersicht.

Weitere Informationen über Methoden,um mehr Struktur in einem TeachCenter-Kurs zu schaffen, finden Sie auch in der Rubrik TeachCenter im Beitrag: #08 Tipps & Tricks zur Gestaltung und Strukturierung Ihres TeachCenter-Kurses (Teil 2)
Was ist Bootstrap?
Bootstrap ist ein sogenanntes Frontend-Framework, das mit wenigen Zeilen HTML vielseitige grafische Elemente auf einer Webseite erstellen kann. Solche Elemente können beispielsweise die in Abbildung 2 gezeigten Button-Gruppen/Buttons, Karten und Unterabschnitte sein. Die einzige Voraussetzung für die Verwendung von Bootstrap-Elementen sind grundlegende HTML-Kenntnisse. Außerdem verwenden wir gerne Alerts, um wichtige Informationen hervorzuheben.
Warum Bootstrap-Komponenten im TeachCenter?
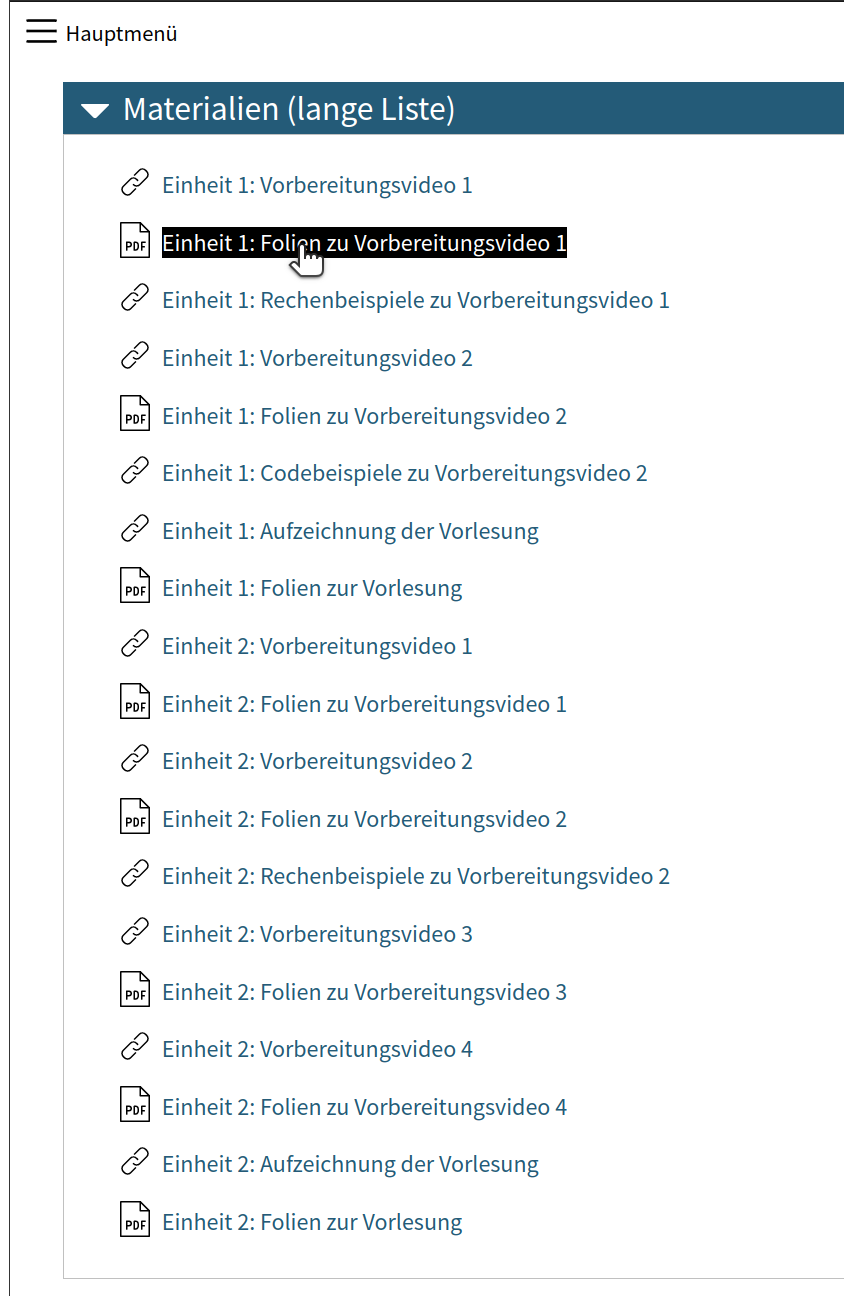
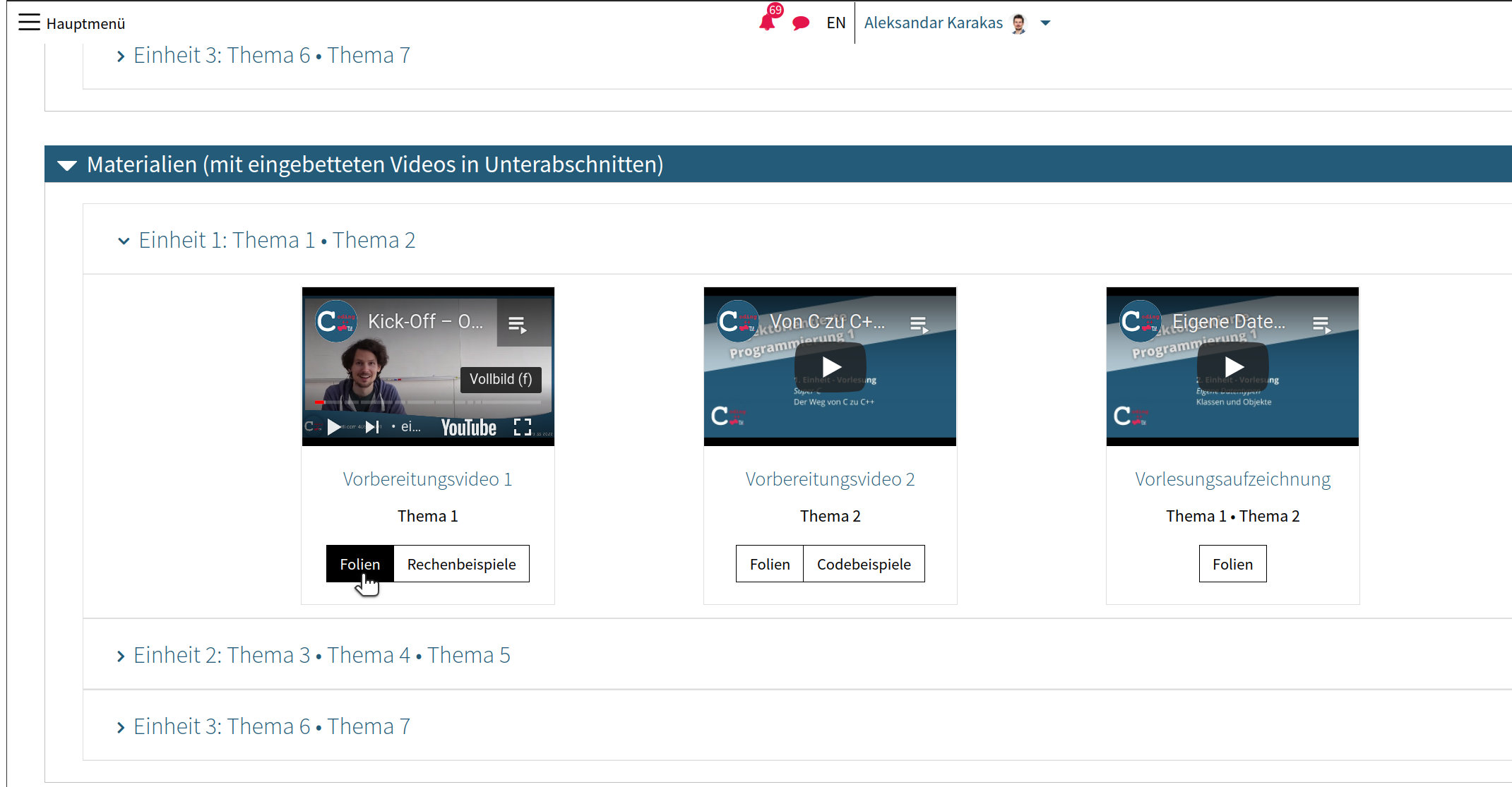
Abbildung 1 zeigt wie bereits in Teil 2 (TC #08) einen mit vielen Links gefüllten Abschnitt im TeachCenter. Die Links in diesem Beispiel führen zu Vorbereitungsvideos (in einem Flipped-Classroom-Setting) und Vorlesungsaufzeichnungen. Zu allen Videos werden Zusatzmaterialien angeboten. So entsteht schnell eine schwer zu überblickende Liste.
Mit Bootstrap kann eine derartige Liste mit einem sogenannten „Accordion“ in Unterabschnitte unterteilt werden, wobei jeder Unterabschnitt auch auf- und zuklappbar ist. Auf diese Weise lassen sich z. B. die Inhalte länger zurückliegender Vorlesungseinheiten ausblenden, indem die entsprechenden Unterabschnitte zugeklappt werden. Dadurch erhöht sich die Übersicht, ohne die Verfügbarkeit von Inhalten einzuschränken. Studierende, die an Inhalte in einem zugeklappten Unterabschnitt gelangen möchten, können den Unterabschnitt mit einem Klick aufklappen. Abbildung 2 zeigt eine überarbeitete Version des Abschnitts aus Abbildung 1. Hier sind die Materialien einer VO-Einheit jeweils in einem eigenen Unterabschnitt zusammengefasst. Einzelne Unterabschnitte können nach Belieben auf- und zugeklappt werden. In jedem Unterabschnitt wurden Videos eingebettet, sodass sie direkt im TeachCenter betrachtet werden können.

Außerdem können die Studierenden sämtliche Zusatzmaterialien durch die Buttons erreichen. Auch für die Darstellung der einzelnen Elemente innerhalb eines Unterabschnitts haben wir auf Bootstrap zurückgegriffen. Auf der nächsten Seite finden Sie ein HTML-Grundgerüst dafür.

Der Ausgangspunkt all unserer Umstrukturierungsarbeiten ist – wie bereits in Teil 2– das Textfeld. Es ist die einzige Komponente, die verwendet wurde, um durch Bootstrap das gewünschte Ergebnis zu erhalten. Bootstrap-Elemente können an allen Stellen verwendet werden, an denen der WYSIWYG-Editor zur Verfügung steht (z. B. beim Erstellen von Textfeldern, in Foren oder bei Textseiten). Bootstrap-Elemente können jedoch nicht direkt über den Texteditor hinzugefügt werden. Stattdessen muss in die HTML-Ansicht (</>-Button) gewechselt werden.
Tipps für die Umsetzung im eigenen TeachCenter-Kurs
Abschließend möchten wir Ihnen noch einige Tipps für die Verwendung von Bootstrap geben:
- Eine Übersicht aller Bootstrap-Komponenten ist im Internet verfügbar.
- Die Bootstrap-Dokumentation bietet auch viele Beispiele zur Orientierung. Der HTML- Code dieser Beispiele kann in den eigenen TeachCenter-Kurs übernommen und nach Belieben angepasst werden.
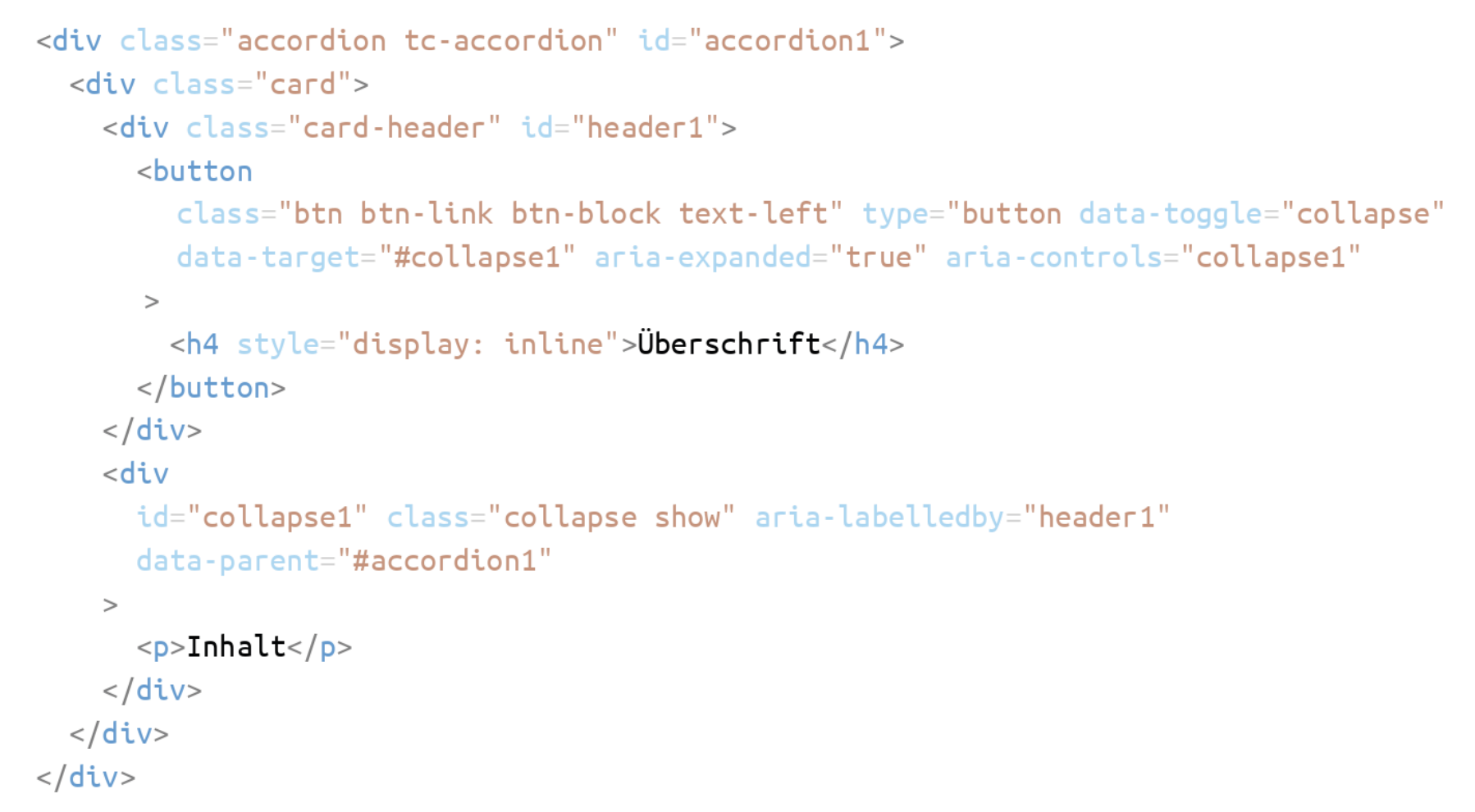
Ein Grundgerüst für einen auf- und zuklappbaren Unterausschnitt erhalten wir folgendermaßen:

- Die HTML-Klasse tc-accordion ist für die Verwendung im TeachCenter notwendig. Die anderen Komponenten des Beispiels können wie in der Bootstrap-Dokumentation beschrieben genutzt werden.
- Die im Code verwendeten IDs accordion1, header1 und collapse1 sollen eindeutig sein. Das heißt, es soll keine anderen Unterabschnitte mit den gleichen IDs geben. Es kann ansonsten vorkommen, dass ein Klick auf einen spezifischen Unterabschnitt einen anderen Unterabschnitt unbeabsichtigt öffnet oder schließt.
- Für komplexe Anwendungsfälle kann es einfacher sein, den HTML-Code zuerst in einem Editor wie z. B. VS Code oder Notepad++ zu editieren und erst dann in das Textfeld einzufügen.
Nicht vergessen: Alle über Buttons verlinkten Materialien sollten für Studierende in der ursprünglichen Liste ausgeblendet werden. Wie das funktioniert, wurde bereits in Teil 2 (TC #08) beschrieben.



Autoren:
Aleksandar Karakaš & Alexander Steinmaurer (Institute of Interactive Systems and Data Science)
Downloads
Lizenziert unter der Creative-Commons-Lizenz CC BY 4.0 International
 Aleksander Karakas und Alexander Steinmaurer
Aleksander Karakas und Alexander Steinmaurer