#08 - Tipps & Tricks zur Gestaltung und Strukturierung Ihres TeachCenter-Kurses (Teil 2)
mehr Übersicht, mehr Sprachen
Kurzsteckbrief des Lern-Settings

Institute of Interactive Systems and Data Science
Zeitraum: WS20/21 bis SS22
LVen: VO und KU „Objektorientierte Programmierung 1“ (OOP1) sowie „Einführung in das Strukturierte Programmieren“ (ESP)
Gruppengröße: über 700 Studierende in ESP und über 500 Studierende in OOP1
Durchführungsart: Flipped Classroom in ESP bzw. online in OOP1

Kontakt bei Rückfragen: Aleksandar Karakas
In der Lehrveranstaltung „Einführung in die strukturierte Programmierung“ gibt es viele unterschiedliche Inhalte, was dazu geführt hat, dass sowohl die Studierenden
als auch das Lehrveranstaltungsteam schnell den Überblick verloren haben. Um dieses Problem zu lösen, wurde eine Restrukturierung des TeachCenter-Kurses mithilfe einer sehr leistungsstarken Aktivität gelöst – dem Textfeld.
Neben der Strukturierung der Kursseite bietet das Textfeld zwei weitere nützliche Features, welche ebenfalls in diesem Beitrag vorgestellt werden, nämlich die Möglichkeit,
- Inhalte ganz einfach auf Deutsch und auf Englisch anzubieten und
- externe Inhalte (wie z. B. einen Cloud-Kalender oder Videos) auf der
Kursseite einzubetten.

Grundlegende Techniken finden Sie auch in der Rubrik TeachCenter im Beitrag: #06 Tipps & Tricks zur Gestaltung und Strukturierung Ihres TeachCenter-Kurses
Mehr Struktur mit dem Textfeld
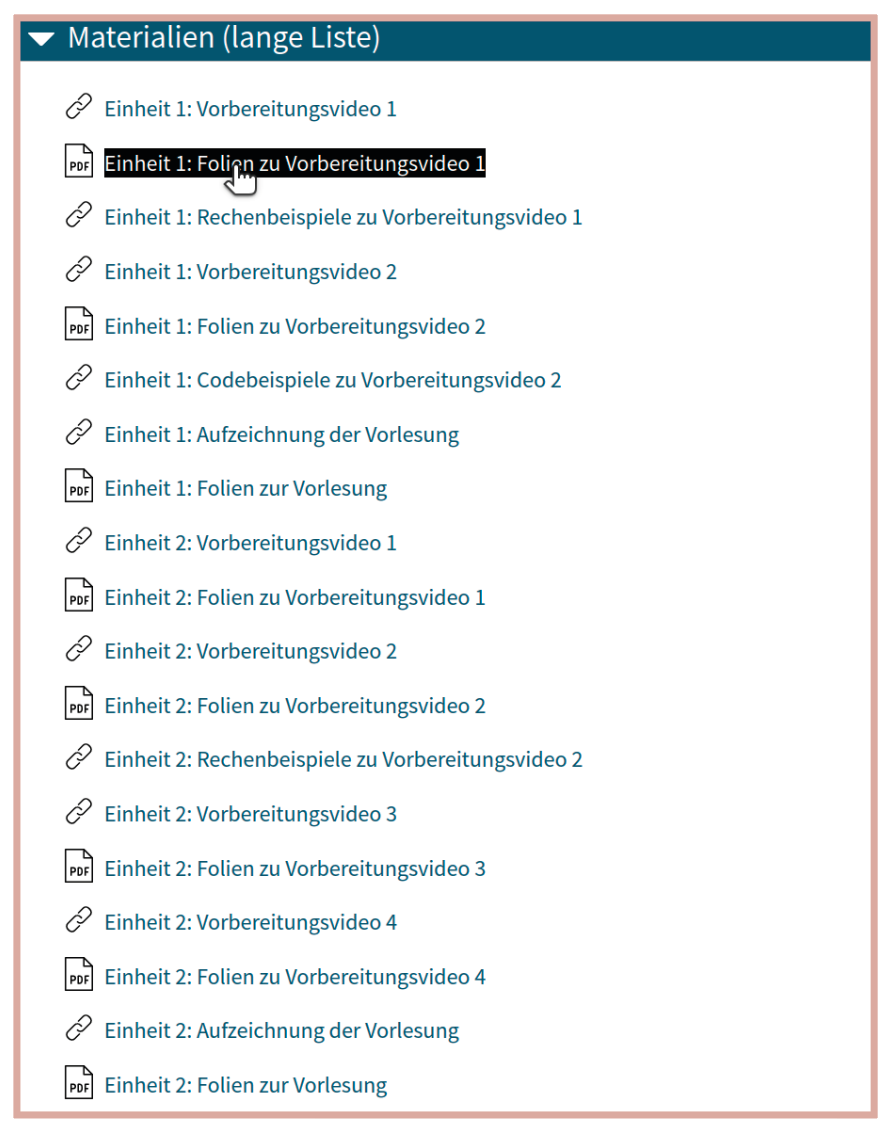
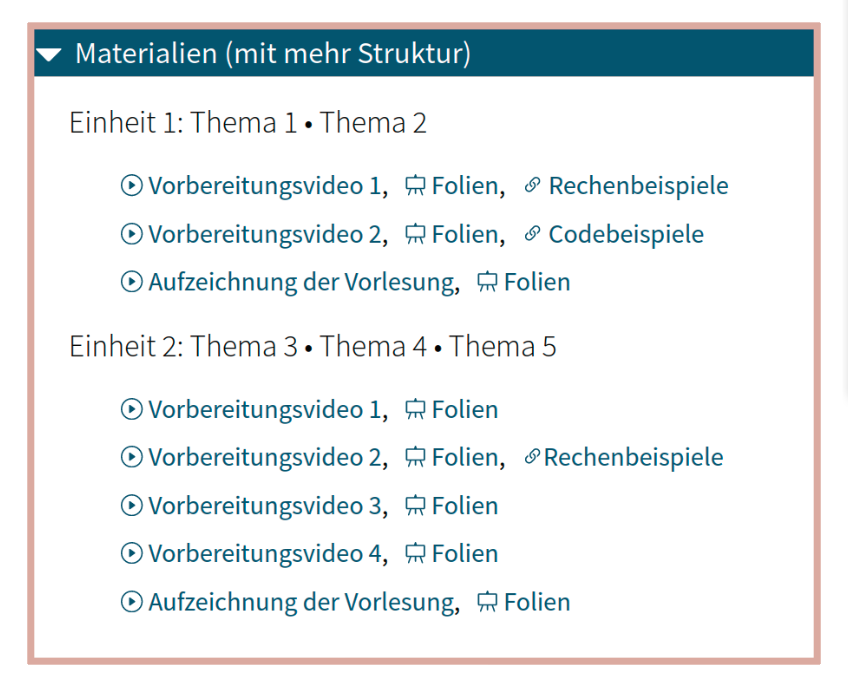
Die Abbildung 1 zeigt, wie eine Kursseite von einer Umgestaltung profitieren kann.
Die linke Seite der Abbildung zeigt einen TeachCenter-Abschnitt, in dem alle Unterlagen in einer langen Liste angeordnet wurden. Die Liste im Beispiel zeigt etwa nur die Unterlagen zu den ersten beiden Vorlesungseinheiten. Man kann sich vorstellen, wie der TeachCenter-Kurs am Semesterende aussehen würde…
Auf der rechten Seite von Abbildung 1 zeigt sich eine wesentlich übersichtlichere Darstellung derselben Inhalte. Hier sind die Inhalte durch Überschriften getrennt und zusammengehörige Inhalte, wie z. B. ein Video mit dazugehörigen Folien und etwaigen Zusatzmaterialien, befinden sich in derselben Zeile.



Die Elemente der ursprünglichen Liste wurden ausgeblendet und stattdessen in einer anderen Struktur angeordnet. Das Ausblenden kann erreicht werden, indem bei der jeweiligen Aktivität im Bearbeitungsmodus die Einstellung „verfügbar, aber auf Kursseite verborgen“ gewählt wird. Die gesamte Liste kann dadurch einfach durch ein einziges neues Material ersetzt werden – und zwar durch das Textfeld.

Einrückungen innerhalb eines Textfelds können dank HTML-Editor mit CSS eingefügt werden. Beispiel: <p style="margin-left:2em;">Dieser Absatz erscheint eingerückt.</p>


Die verwendeten Icons in der überarbeiteten Version (wie z. B. das Play-Symbol vor allen Videolinks) wurden von Bootstrap übernommen. Unter Bootstrap oder Google Icons finden Sie eine Vielzahl von Icons, deren SVG-Code Sie in den HTML-Editor des Textfelds kopieren können.
Beim Textfeld haben Lehrende die Freiheit, alle Inhalte in der gewünschten Form einzufügen. Dafür steht ein WYSIWYG- Editor zur Verfügung. In diesem können z. B. alle Inhalte der ursprünglichen Liste verlinkt werden und auch Überschriften können verwendet werden, um Struktur zu schaffen.
Sofern die verlinkten Inhalte barrierefrei sind, ist auch die Verlinkung im Textfeld eine barrierearme Lösung, da sie übersichtlicher ist und von einem Screenreader gelesen werden kann.
Sollten Sie über HTML-Kenntnisse verfügen, so sind der Kreativität keine Grenzen gesetzt. Damit können auch weitere Ideen umgesetzt werden, wie Einrückungen oder Icons, welche ebenfalls im Screenshot zu sehen sind.
Bonustipp 1: Inhalte auf Deutsch und Englisch anbieten
Mit dem WYSIWYG-Editor lassen sich Inhalte auch ganz einfach auf Deutsch und Englisch anbieten.
Wenn beispielsweise der Text „Aufzeichnung der Vorlesung“ auch auf Englisch angezeigt werden soll, kann direkt im Textfeld (nicht notwendigerweise im HTML Modus) geschrieben werden: {mlang de}Aufzeichnung der Vorlesung{mlang}{mlang en}Lecture recording{mlang}

Das TeachCenter weiß damit, dass der Text zwischen {mlang de} und dem ersten {mlang} in deutscher Sprache verfasst ist, während {mlang en} und das zweite {mlang} englischen Text umschließen. Studierenden wird nur die Version angezeigt, die ihren Spracheinstellungen im TeachCenter entspricht.
Bonustipp 2: Externe Inhalte einbetten

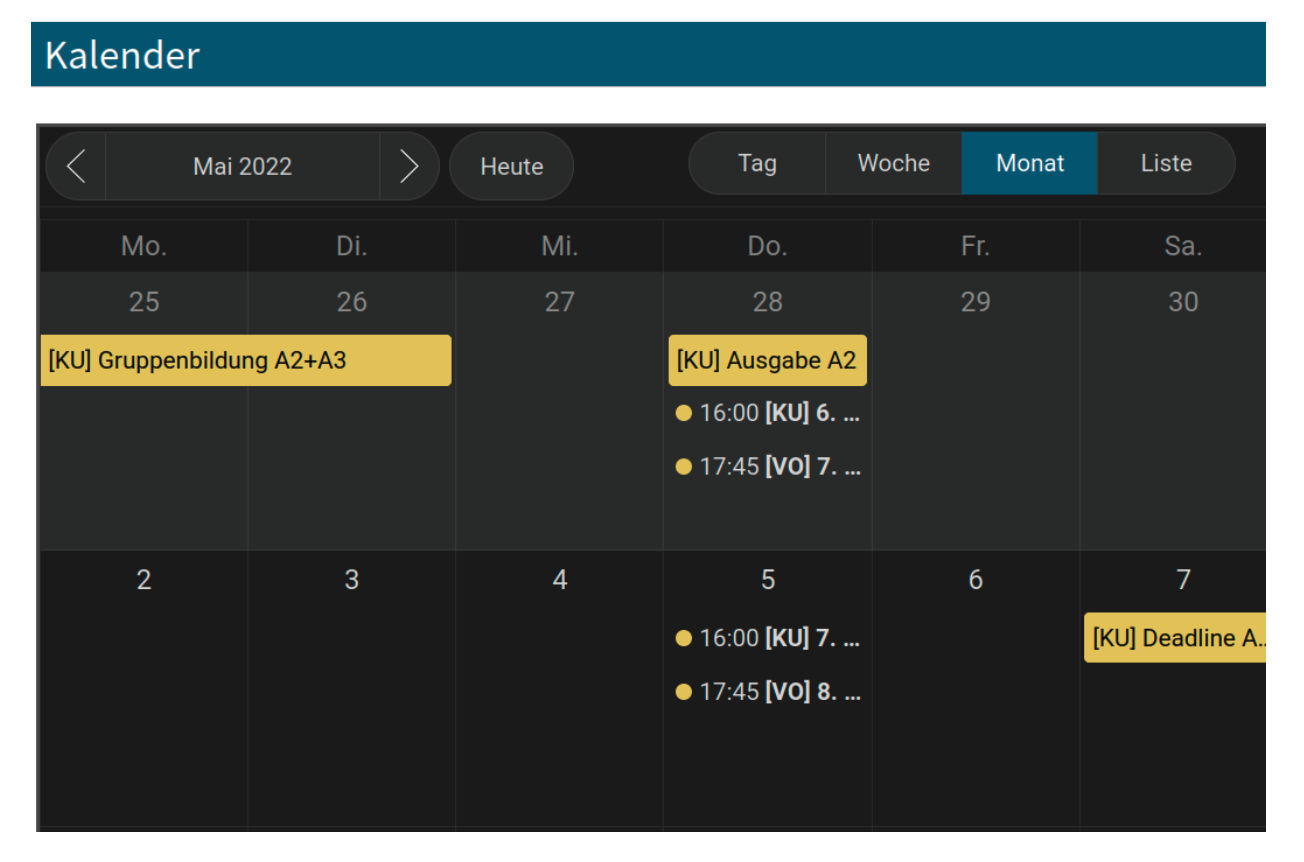
Über den HTML-Editor lassen sich externe Inhalte als <iframe> einbetten. Damit kann z. B. ein Cloud-Kalender (aus der TU Cloud) direkt auf der Kursseite platziert werden, wie in Abbildung 2 ersichtlich.
Der HTML-Code dafür lautet: <iframe src="https://cloud.tugraz.at/index.php/apps/calendar/embed/XYZ" width="800" height="600"></iframe>


Achtung: Es werden aus Datenschutz- und Sicherheitsgründen seitens des TeachCenter-Supports nur bestimmte Seiten als Quellen für eingebettete Inhalte zugelassen. Sollte der von Ihnen gewünschte Inhalt nicht durch das TeachCenter dargestellt werden, so können Sie beim TeachCenter-Support nach einer Freischaltung der entsprechenden Quelle fragen.

Autoren:
Aleksandar Karakaš & Alexander Steinmaurer (Institute of Interactive Systems and Data Science)
Downloads
Lizenziert unter der Creative-Commons-Lizenz CC BY 4.0 International
 Aleksandar Karakas und Alexander Steinmaurer (Institute for Interactive Systems and Data Science)
Aleksandar Karakas und Alexander Steinmaurer (Institute for Interactive Systems and Data Science)