#08 - Tips and Trick for Designing and Structuring your TeachCenter Course (Part 2)
Better overview, more languages
Short description of the learning setting

Institute of Interactive Systems and Data Science
Period: WS20/21 until SS22
Courses: lecture and design practical “Object-Oriented Programming 1“ (OOP1) and “Introduction to Structured Programming“ (German abbreviation: ESP)
Group size: over 700 students in ESP and over 500 students in OOP1
Delivery method: flipped classroom in ESP and online in OOP1

Contact for questions: Aleksandar Karakas
In the course “Introduction to Structured Programming“, there are many different contents, which has led to both the students and the course team quickly losing track. To solve this problem, the TeachCenter course was restructured with the help of a very effective resource - the label.
In addition to structuring the course page, the label offers two further useful features that are introduced in this article, namely the possibility to
- easily offer content in German and English, and to
- embed external content (such as a cloud calendar or videos) on the course page.

You can find basic techniques in the category TeachCenter in the article: #06 Tips & Tricks for Designing and Structuring your TeachCenter Course
More structure with the label
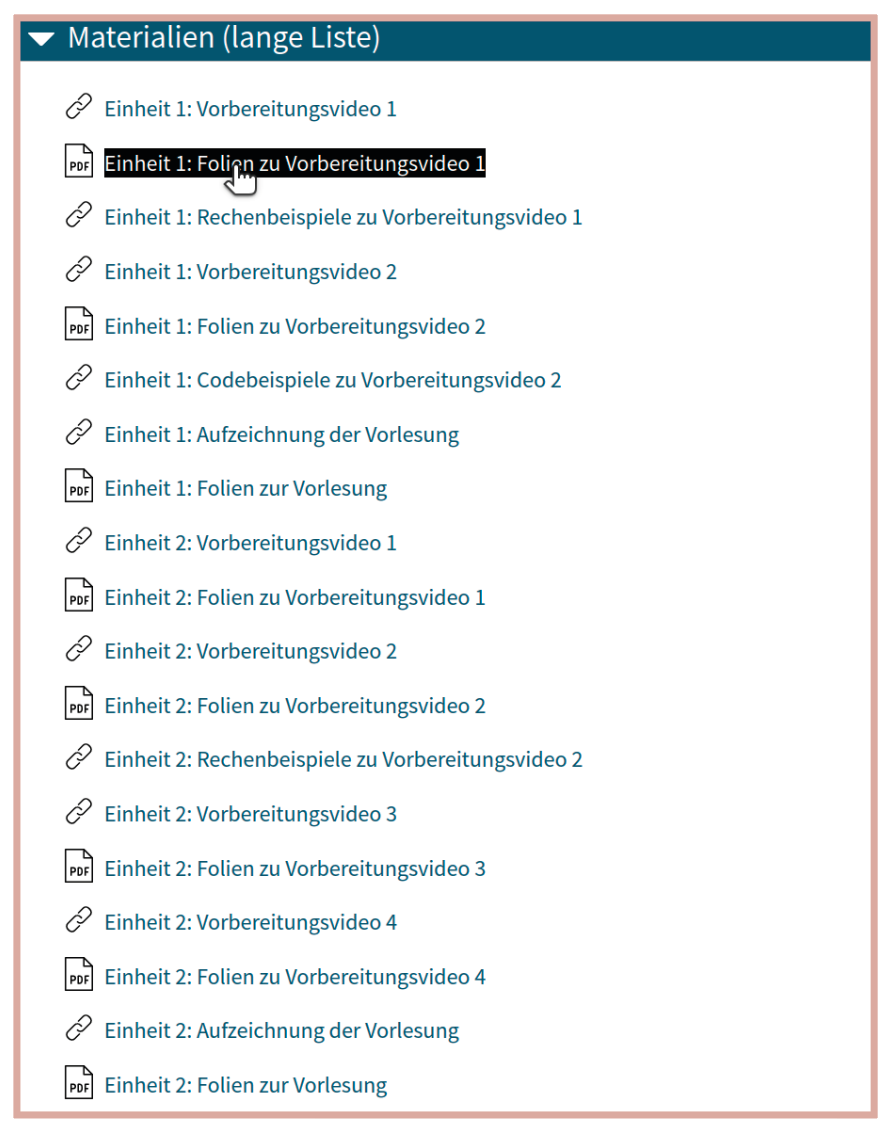
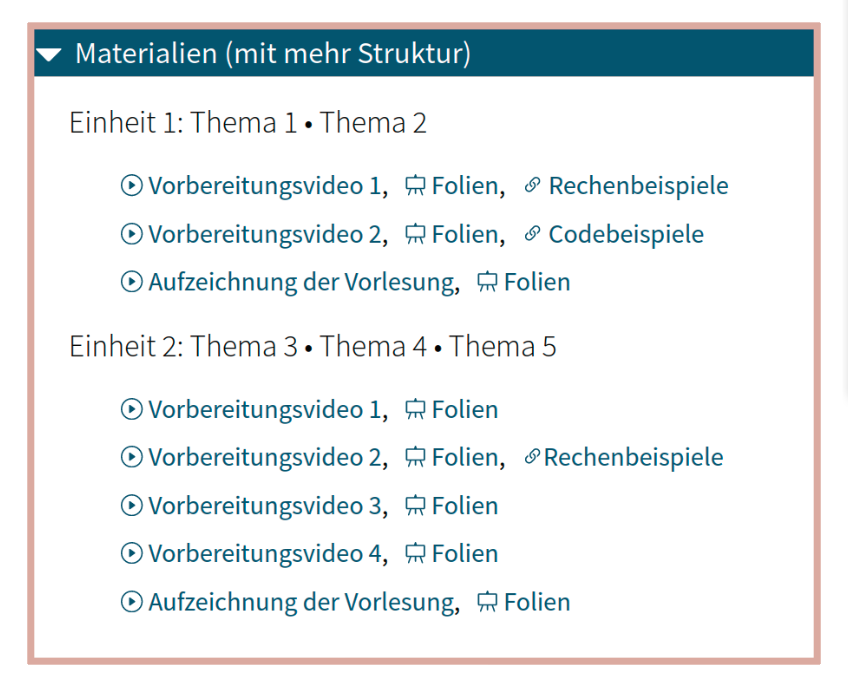
Figure 1 shows how a course page can benefit from restructuring. The left side of the figure shows a TeachCenter section in which all materials have been arranged in a long list. The list in the example only shows materials for the first two lecture units. One can imagine how the TeachCenter course would look like at the end of the semester...
The right side of figure 1 shows a much clearer arrangement of the same materials. Here the contents are separated by headings and materials that belong together (such as a video with accompanying slides and additional materials) are located in the same row.



The elements of the original list have been hidden and arranged in a different structure instead. Hiding can be achieved by selecting the setting “available but not shown on course page“ for the respective activity in editing mode. The entire list can then simply be replaced by a single new material - namely the label.

You can find out more
about me in the FAQ.

Indents within a label can be inserted via the HTML editor with CSS. Example: <p style="margin-left:2em;">This paragraph is indented.</p>

The icons used in the revised version (e.g. the play symbol in front of the video links) were adopted from Bootstrap. Visit Bootstrap or Google Icons to find a variety of icons. You can copy their SVG code into the HTML editor of the label.
With the label, teachers have the freedom to insert all content in the desired form. For this purpose, the WYSIWYG editor is available. In this editor, for example, all materials of the original list can be linked and headings can be used to create structure.
Provided that the linked content is accessible, linking in the label is also an accessible solution, as it is clearer and can be read by a screen reader.
If you have HTML knowledge, there are no limits to your creativity. With this, further ideas can be implemented, such as indents or icons, as can be seen in the screenshot.
Bonus tip 1: offer content in German and English
With the WYSIWYG editor, content can easily be offered in German and English.
For example, if the text “Aufzeichnung der Vorlesung“ should also be displayed in English, you can write directly into the label (not necessarily in HTML mode): {mlang de}Aufzeichnung der Vorlesung{mlang}{mlang en}Lecture recording{mlang}

The TeachCenter then knows that the text between {mlang de} and the first {mlang} is written in German, whereas {mlang en} and the second {mlang} encloses the English text. Students only see the version that matches their language settings in the TeachCenter.
Bonus tip 2: embed external content

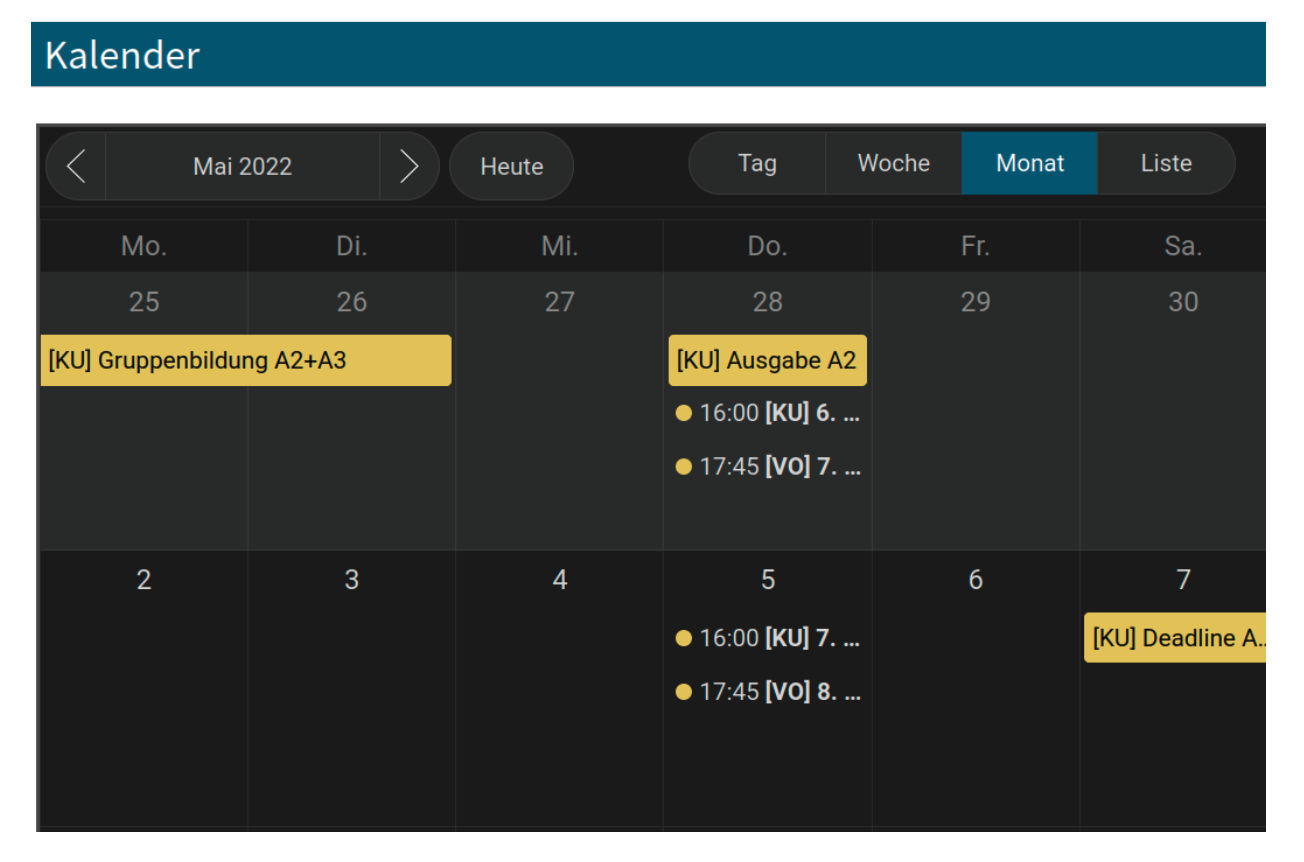
External content can be embedded as <iframe> via the HTML editor. This can be used, for example, to add a cloud calendar (from the TU Cloud) directly to the course page, as shown in figure 2.
The HTML code for this is: <iframe src="https://cloud.tugraz.at/index.php/apps/calendar/embed/XYZ"width="800" height="600"></iframe>


Please note: For data protection and security reasons, the TC support only allows certain pages as sources for embedded content. If the content you desire cannot be displayed by the TeachCenter, you can ask the TC support to enable the corresponding source.
Licensed under a Creative Commons Attribution CC BY 4.0 International
 Aleksandar Karakas and Alexander Steinmaurer (Institute for Interactive Systems and Data Science)
Aleksandar Karakas and Alexander Steinmaurer (Institute for Interactive Systems and Data Science)