Accessibility Toolkit - Tool für Barrierefreiheit im TeachCenter
Das Accessibility Toolkit ist ein Tool für Barrierefreiheit im TeachCenter und ermöglicht Lehrenden, die Barrierefreiheit ihrer TeachCenter-Kurse analysieren zu lassen und mögliche Probleme zu identifizieren und zu beheben.
Das Accessibility Toolkit aktivieren und verwenden
Das Accessibility Toolkit ist ein Werkzeug zur Verbesserung der Barrierefreiheit im TeachCenter. Es unterstützt Lehrende dabei, ihre Kurse auf Barrierefreiheit zu überprüfen und potenzielle Probleme zu erkennen.
Wichtiger Hinweis: Das Accessibility Toolkit kann nur den TeachCenter-Kurs und Texte in Textfeldern und Quizfragen bewerten, jedoch werden keine Inhalte von Dateien, TUbe-Videos etc. analysiert!
Eine Kurzversion des Toolkits finden Sie in der rechten Seitenleiste/Blockleiste Ihres Kurses. Klicken Sie dazu auf den Pfeil rechts, und die Seitenleiste mit den aktivierten Blöcken wird aufgeklappt.

Falls dies in Ihrem Kurs nicht freigeschaltet ist, kontaktieren Sie bitte den TC-Support.
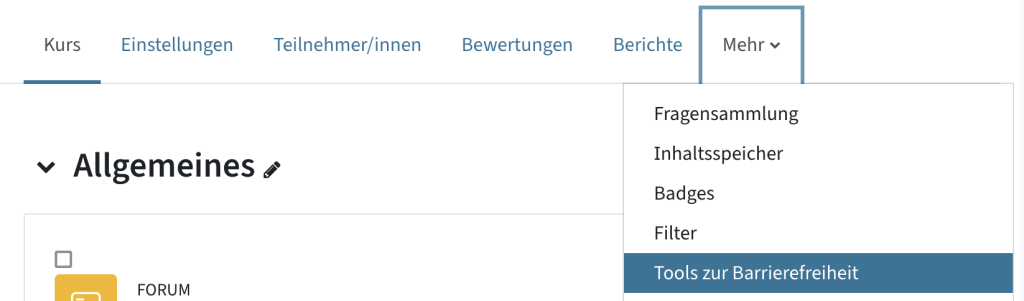
Die ausführliche Version des Toolkits mit allen Funktionen ist dann im Hauptmenü unter Mehr – Tools zur Barrierefreiheit zu finden.

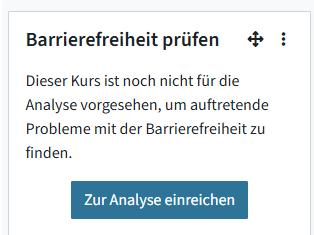
Wenn Sie die Barrierefreiheitsanalyse Ihres Kurses aktivieren wollen, klicken Sie im Block in der rechten Seitenleiste auf Zur Analyse einreichen.

Falls dieser Block in Ihrem Kurs nicht aktiviert ist, kontaktieren Sie bitte den TC-Support.
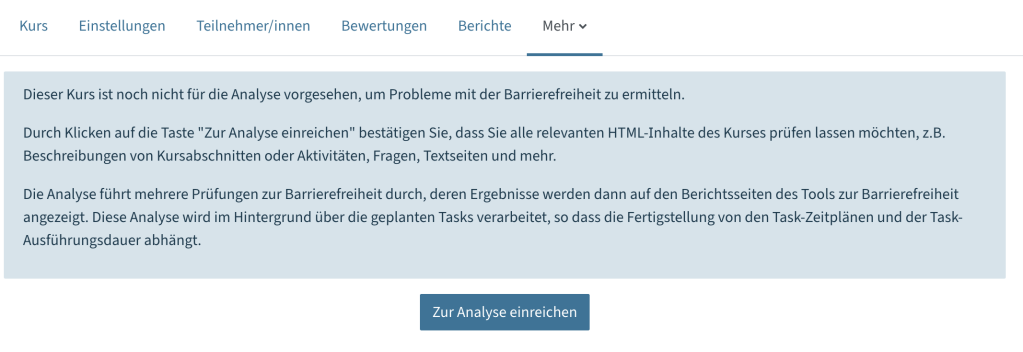
Alternativ können Sie die Analyse auch aktivieren, indem Sie im Hauptmenü auf Mehr – Tools zur Barrierefreiheit gehen und dort den Kurs zur Analyse einreichen.

Ihr TeachCenter-Kurs wird anhand einer Reihe allgemeiner Barrierefreiheitsvorgaben in sechs Kategorien (Bilder, Darstellung, Links, Medien, Tabellen, Text) analysiert. Das Accessibility Toolkit erstellt dann Berichte über alle gefundenen Barrierefreiheitsprobleme.
Sobald die Analyse für einen Kurs einmal aktiviert wurde, werden später auch alle laufenden Aktualisierungen, Bearbeitungen oder Ergänzungen innerhalb des Kurses automatisch analysiert.
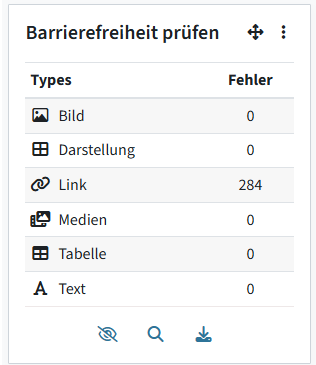
Nach einigen Minuten (je nach Umfang Ihres Kurses) sehen Sie eine Kurzfassung der Ergebnisse im Block in der rechten Seitenleiste. Sie sehen dort, wie viele Fehlermeldungen es pro Bereich (Bilder, Darstellung, Links, Medien, Tabellen, Text) gibt.


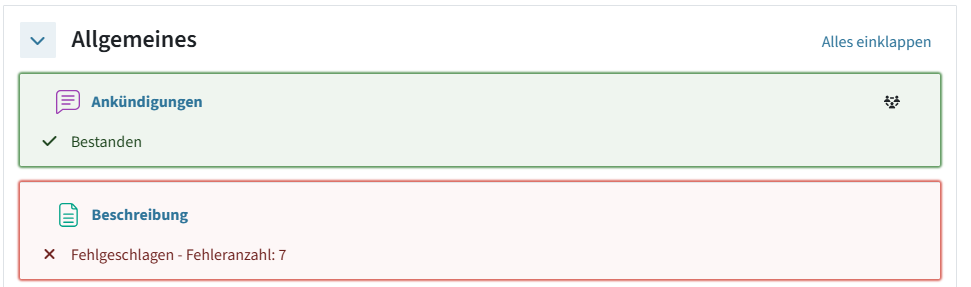
Über den Button mit dem Auge können Sie eine Ansicht aktivieren, die direkt bei den Aktivitäten im Kurs mit Farben und Icons anzeigt, welche Aktivitäten die Prüfung bestanden haben und wo Fehler aufgetreten sind.

Der Button mit dem Bericht-Icon (dritter Button) lädt ein PDF mit einem zusammenfassenden Bericht über Ihren Kurs herunter.
Über den Statistik-Button (Lupe, zweiter Button) gelangen Sie zu einer Detailauswertung, wo die einzelnen Probleme genauer beschrieben werden. Über diese Detailansicht gelangen Sie dann auch direkt zu den Aktivitäten, die Fehlermeldungen verursacht haben, und können diese korrigieren.

Hinweis: Zu dieser Detailauswertung gelangen Sie auch über das Hauptmenü: Mehr > Tools zur Barrierefreiheit
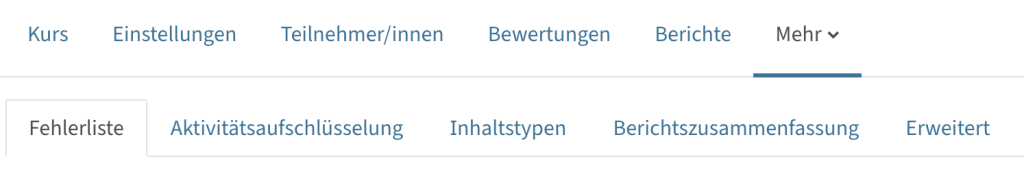
In dieser Detailauswertung können Sie zwischen verschiedenen Menüs wechseln:

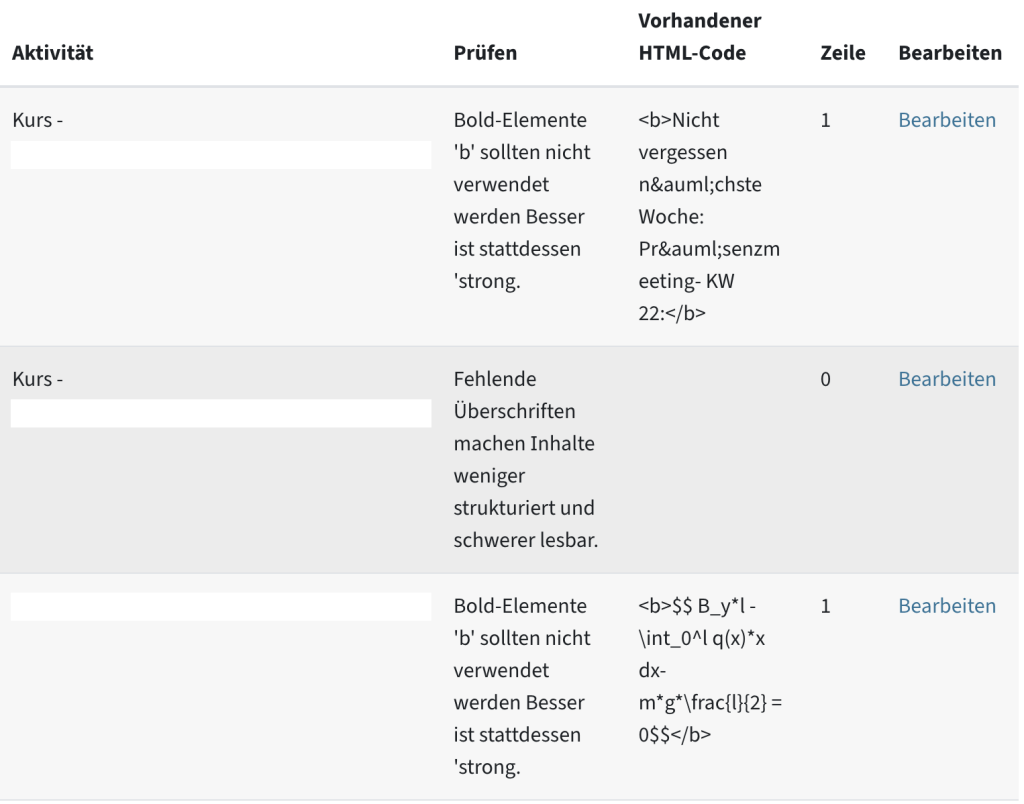
- Fehlerliste mit direkten Links zu den Aktivitäten, bei denen Probleme erkannt wurden und Beschreibung der Fehler
- Aktivitätsaufschlüsselung zeigt, welche Aktivitäten am ehesten Barrierefreiheitsprobleme verursachen
- Inhaltstypen zeigt die Fehleranzahl nach Inhaltstyp
- Zusammenfassender Bericht ist ein Bericht bestehend aus den Informationen der ersten drei Reiter
Klicken Sie im Block in der rechten Seitenleiste auf den zweiten Button (Statistik-/Lupe-Button) oder gehen Sie über das Hauptmenü (Mehr – Tools zur Barrierefreiheit) zur Fehlerliste.

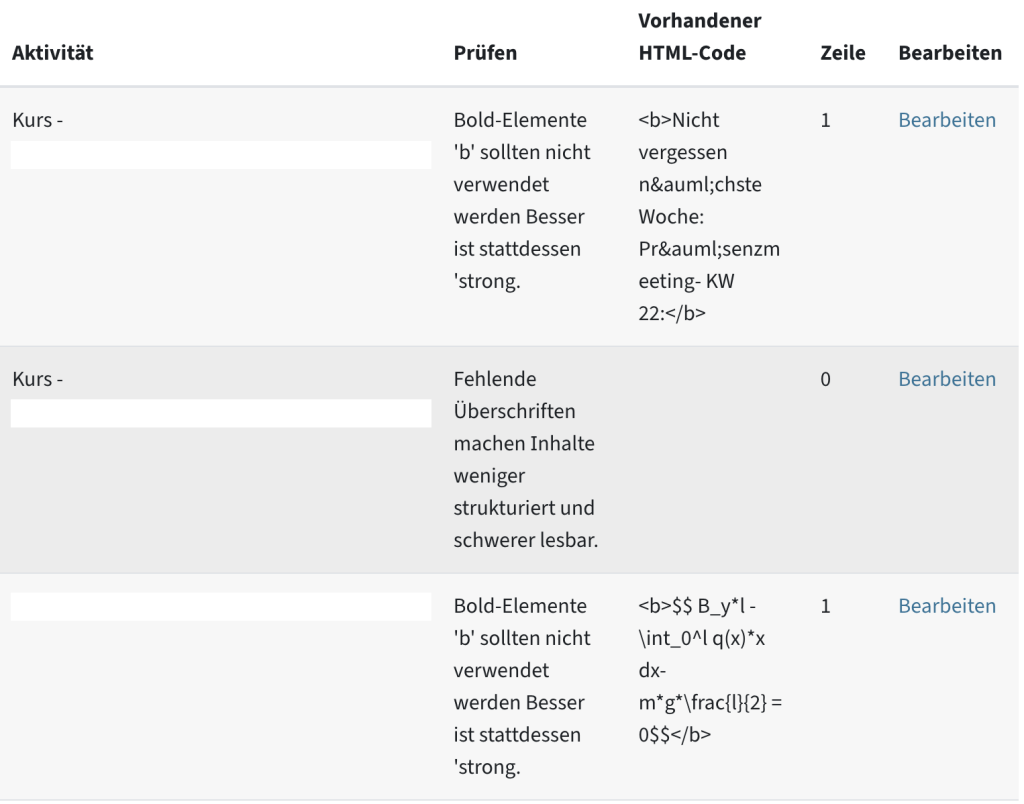
Dort erhalten Sie eine Aufschlüsselung der gefundenen Probleme als Tabelle. Ganz rechts in der Tabelle finden Sie jeweils einen Link zur Aktivität oder zum Element, um das Problem direkt beheben zu können (Achtung: öffnet im gleichen Fenster!)
Im Folgenden finden Sie eine Auswahl der häufigsten Fehlermeldungen und möglichen Lösungen, geordnet nach Bereichen.
Mögliche Fehler und Lösungen nach Bereichen
- Fehlermeldung: Ein Linktext sollte beschreibend sein und einen Kontext zu seinem Ziel enthalten.
Lösung: Verlinken Sie sinnvolle Begriffe, die darauf hindeuten, wohin der Link verweist. Vermeiden Sie es, Wörter wie „hier“ zu verlinken.
Erklärung: Personen, die z. B. Screenreader verwenden, können sich eine Linkliste exportieren lassen. Begriffe wie „hier“ deuten nicht darauf hin, auf welche Seite man weitergeleitet wird. - Fehlermeldung: Links, die sich in einem neuen Fenster öffnen, sollten im Voraus einen Hinweis zeigen.
Lösung: Fügen Sie im Text einen Hinweis darauf ein, dass der Link in einem neuen Fenster öffnet.
Erklärung: Für sehbehinderte Personen kann es verwirrend sein, wenn Links in einem neuen Fenster öffnen, da sie dann erst nach der Seite suchen müssen. - Fehlermeldung: Ein Link muss Text enthalten, um wahrnehmbar zu sein.
Lösung: In einem Textfeld gibt es einen Link im HTML-Modus, der allerdings bei keinem Text verlinkt ist und deshalb nicht angezeigt wird. Wechseln Sie in den HTML-Modus des Editors und ergänzen Sie den Text oder löschen Sie den Link.
Erklärung: Für Personen, die z. B. Screenreader benutzen, könnte angezeigt werden, dass hier ein Link vorhanden ist, obwohl es keinen Link gibt. Die Person könnte meinen, dass hier Informationen für Sie nicht zugänglich sind.
- Fehlermeldung: Bold-Elemente 'b' sollten nicht verwendet werden. Besser ist stattdessen 'strong‘.
Lösung: Wechseln Sie im Texteditor zum HTML-Modus (Button mit spitzen Klammern) und tauschen Sie die Elemente <b> gegen <strong>. - Fehlermeldung: Italic-Elemente 'i' sollten nicht verwendet werden. Besser ist stattdessen 'em' (emphasis).
Lösung: Wechseln Sie im Texteditor zum HTML-Modus (Button mit spitzen Klammern) und tauschen Sie die Elemente <i> gegen <em>.
Erklärung: Screenreader ignorieren Formatierungen wie fett oder kursiv, jedoch werden diese Formatierungen oft verwendet, um etwas Wichtiges hervorzuheben. Daher sollte besser ‚strong‘ und ‚em‘ verwendet werden, da diese auch vorgelesen werden können.
- Fehlermeldung: Fehlende Überschriften machen Inhalte weniger strukturiert und schwerer lesbar.
Lösung: Verwenden Sie in längeren Texten Überschriftenformate. Verwenden Sie dafür die vorgegebenen Formate im Editor oder fügen Sie selbst im HTML-Modus Überschriftentags wie <h3> hinzu. Vermeiden Sie es, Überschriften nur fett oder unterstrichen zu machen, denn sie werden damit nicht als Überschriften markiert.
Erklärung: Überschriftenformate können von Hilfsprogrammen erfasst werden. Sehbehinderte Personen wissen ansonsten nicht, wo Überschriften in einem Text sind. Die Überschriften können von Hilfsprogrammen auch zur Navigation genutzt werden, sodass die Person zu einer bestimmten Textstelle springen kann. Auch für alle anderen Personen sind strukturierte Texte leichter zu erfassen als lange Fließtexte. - Fehlermeldung: Eine Überschrift 'h3 ... h5' muss Text enthalten, um wahrnehmbar zu sein.
Lösung: Wechseln Sie in den HTML-Modus des Editors (spitze Klammern) und suchen Sie nach dem leeren Element, z. B. <h3></h3>. Löschen Sie dieses Element heraus, oder fügen Sie dort einen Überschriftentext ein.
Erklärung: Überschriftenformate können von Hilfsprogrammen erfasst werden. Wenn ein Überschriften-Tag nun aber leer ist, könnte man meinen, dass hier eine wichtige Information fehlt. - Fehlermeldung: Überschriften, die nach h3-Überschriften folgen (große Überschriften im Editor), sollten die Hierarchie der Seitenüberschriften nicht durchbrechen.
Lösung: Wechseln Sie in den HTML-Editor (Button mit spitzen Klammern) und kontrollieren Sie die korrekte Abfolge von Überschriftenformaten, nämlich <h1>, <h2>, <h3>, <h4> usw. Es sollte z. B. kein Element mit <h5> auf eine Überschrift <h3> folgen.
Erklärung: Überschriften können zur Navigation in einem Text genutzt werden. Wenn die Abfolge von Überschriftenformaten nicht korrekt ist, ist die Navigation für sehbehinderte Personen, die Hilfsprogramme nutzen, verwirrend oder es scheint, dass ein Teil des Textes fehlt. - Fehlermeldung: Der Farbkontrast zwischen Text und Hintergrund ist zu gering.
Lösung: Gehen Sie zum Textfeld und benutzen Sie den Editor, um den Text anders einzufärben, oder wechseln Sie in den HTML-Modus und definieren Sie eine andere Hintergrundfarbe.
Erklärung: Wenn wenig Kontrast zwischen Text und Hintergrund gegeben ist, ist der Text schwer lesbar, vor allem mit Personen mit Sehbehinderungen bzw. -beeinträchtigungen.
- Fehlermeldung: Der alternative Text 'alt' bei Bildern sollte bei Bildelemente immer vorhanden sein, außer die Bilder sind rein dekorativ oder haben keine Bedeutung.
Lösung: Gehen Sie über den Link zum Textfeld. Doppelklicken Sie das Bild und fügen Sie einen Alternativtext ein, der das Bild beschreibt.
Erklärung: Personen, die die Bilder nicht oder nur eingeschränkt wahrnehmen können (z. B. aufgrund einer Sehbeeinträchtigung) sind auf einen Alternativtext angewiesen, der das Bild beschreibt. - Fehlermeldung: Der alternative Text 'alt' bei Bildern sollte nicht länger als die maximal erlaubten 125 Zeichen sein.
Lösung: Gehen Sie über den Link zum Textfeld. Doppelklicken Sie das Bild und kürzen Sie den Alternativtext.
Erklärung: Zu langer Alternativtext kann von manchen Hilfsprogrammen nicht ausgelesen werden. Die 125 Zeichen entsprechen dem Barrierefreiheitsstandard.
- Fehlermeldung: Bei Tabellen sollten idealerweise die Header nicht fehlen.
Lösung: Wechseln Sie in den HTML-Modus des Editors und fügen Sie Header zu Ihrer Tabelle hinzu.
Erklärung: Wenn die Tabelle Zeilen- oder Spaltenüberschriften hat, müssen diese als solche markiert werden. Tabellen sind für Personen, die z. B. Screenreader nutzen, problematisch, da diese nicht als Ganzes erfasst und nur linear vorgelesen werden können. Wenn keine Header definiert sind, ist es nicht klar, dass eine Zeile oder Spalte Überschriften darstellt. - Fehlermeldung: Tabellen sollten idealerweise keine verbundenen Zellen haben.
Lösung: Erstellen Sie eine Tabelle ohne verbundene Zellen oder stellen Sie die Informationen auch anders zur Verfügung, falls jemand die Tabelle nicht wahrnehmen kann.
Erklärung: Da Tabellen von Personen, die z. B. Screenreader nutzen, nur linear wahrgenommen werden, können verbundene Zeilen verwirrend sein, da die Zuordnung nicht klar ist. - Fehlermeldung: In Tabellen sollten Zeilen- oder Spalten-'scopes' (zum Zuordnen von Zeilen und Spalten zu jeder Zelle) deklariert werden.
Lösung: Bei jedem Tabellen-Header soll (im HTML-Modus) festgelegt werden, worauf sich der Header bezieht (Zeile, Spalte etc.). Weitere Erklärungen finden Sie auf W3schools.
Erklärung: Scopes weisen darauf hin, ob sich die Überschrift auf die Spalte oder Zeile bezieht, damit die Zusammenhänge für Nutzer:innen von Screenreadern besser erfasst werden können.
Die Kategorie Medien würde die Analyseergebnisse von Videos beinhalten. Da das TU Graz TeachCenter nicht als Videoplattform konzipiert ist, würde ein direktes Ablegen von Videos zu Problemen führen. Wir bitten Sie daher also, Ihre Videos nicht im TeachCenter zur Verfügung zu stellen, sondern dafür TU Graz TUbe zu verwenden, die Videoplattform der TU Graz.
Zum Upload der Videos auf TUbe können Sie TUbeDrop benutzen. Um TUbeDrop für Ihren TeachCenter-Kurs zu beantragen, füllen Sie bitte das TUbe-Services-Formular aus.
Eine Anleitung zu TUbeDrop finden Sie ebenfalls hier auf TELucation.
Hilfe & Kontakt
Bei Fragen zum TeachCenter: tc@tugraz.at
Bei Fragen zu Barrierefreiheit im Studium: barrierefrei-studieren@tugraz.at
Tipps für Barrierefreiheit bei Bildern
Tipps für barrierefreies Kurslayout
Tipps für Barrierefreiheit bei Links
Tipps für barrierefreie Medien
Lizenziert unter der Creative-Commons-Lizenz CC BY 4.0 International
 TU Graz Lehr- und Lerntechnologien
TU Graz Lehr- und Lerntechnologien